



HOW TO USE IT
Download
the Package
Our package contains all the required files: JS, CSS and languages.
Download on Github
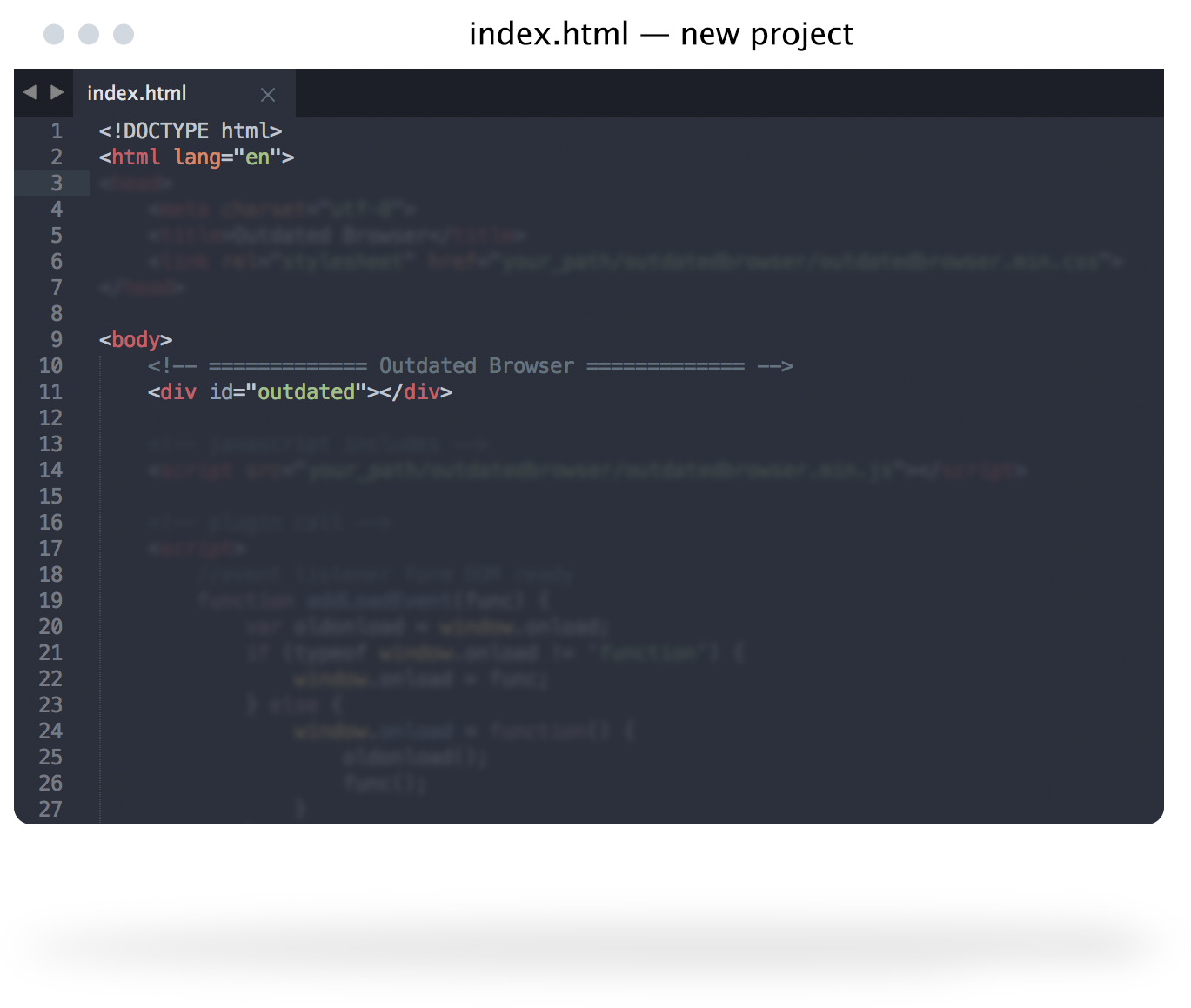
Include them
in Your Project
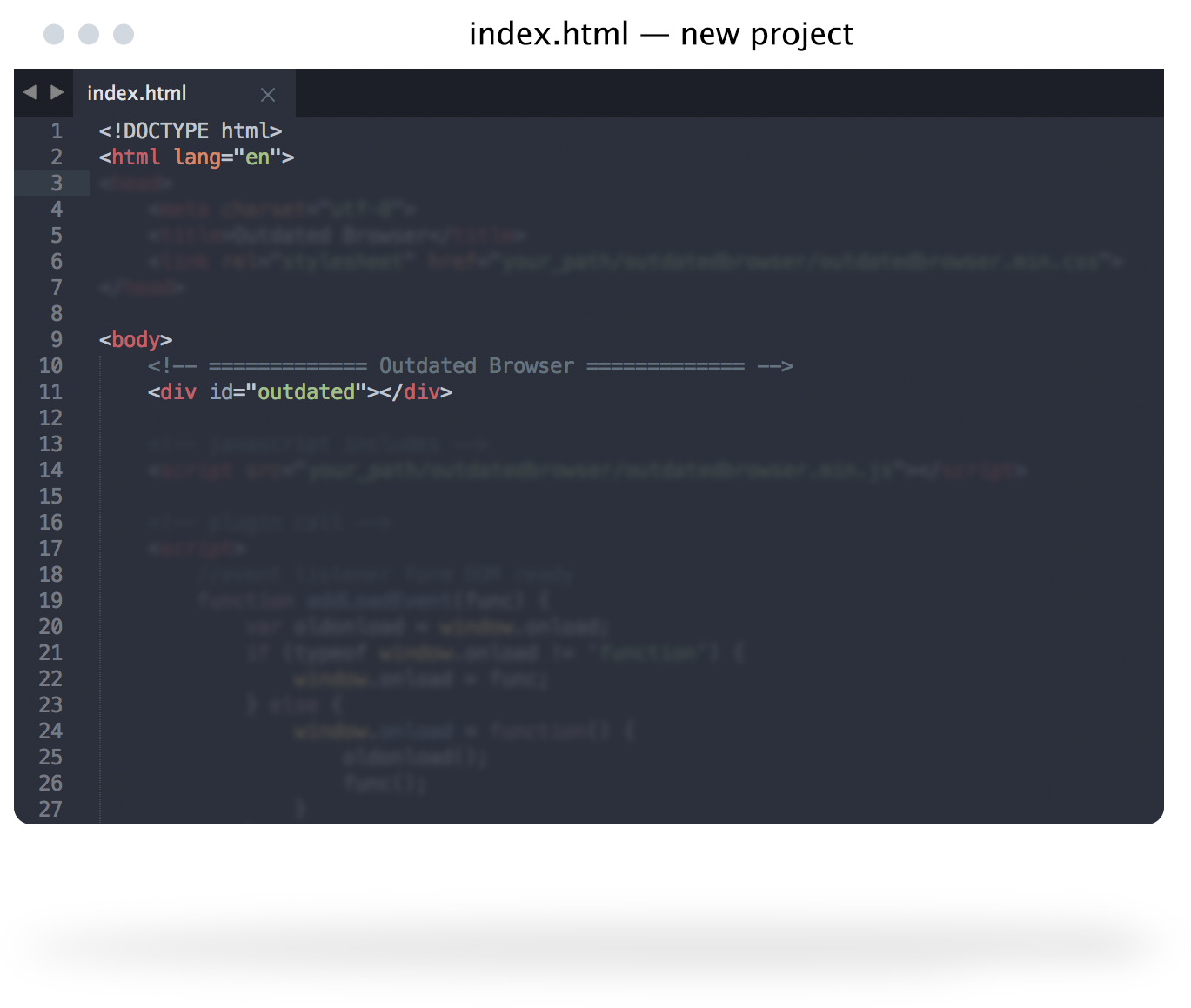
Load the css file in the <head> element and the JS file at the end of the <body>.
Copy this code to clipboard
<link rel="stylesheet" href="outdatedBrowser.min.css"> <script src="outdatedBrowser.min.js"></script>
Include the
Required
HTML
You can place this code right before the </body> tag.
Copy this code to clipboard
<div id="outdated"></div>
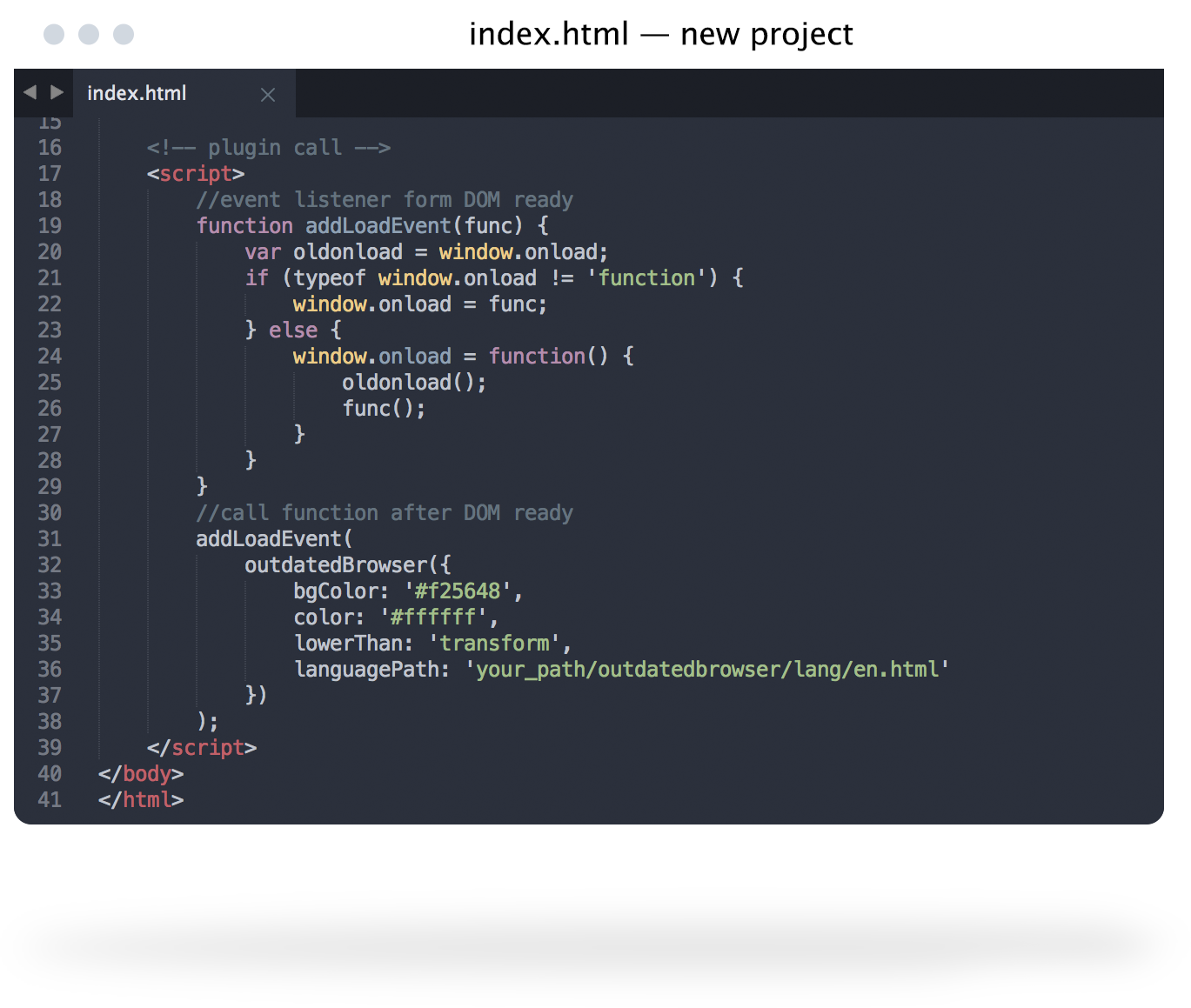
Call the
Plugin and 
From now on, any user with an old browser will be presented with a fancy notice on the top of the page.
If you like this project fork it and share it with the world!

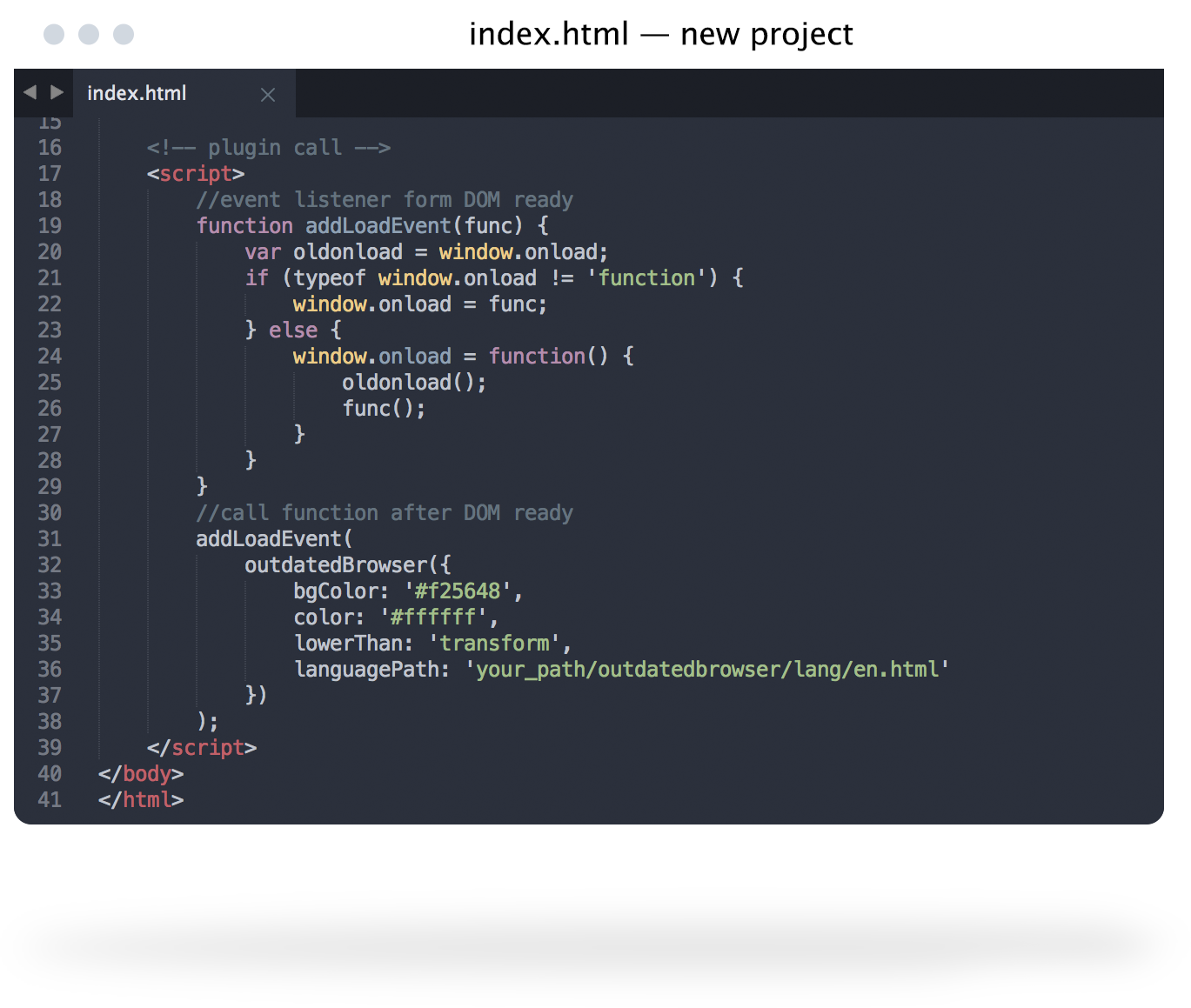
//plugin function, place inside DOM ready function
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform',
languagePath: 'your_path/outdatedbrowser/lang/en.html'
})