



КАК ИСПОЛЬЗОВАТЬ

Подключите их
в свой проект
Загрузите css-файл в блок <head> и JS-файл в конец <body>.
Скопировать готовый код в буфер
<link rel="stylesheet" href="outdatedBrowser.min.css"> <script src="outdatedBrowser.min.js"></script>
Подключите
требуемый
HTML
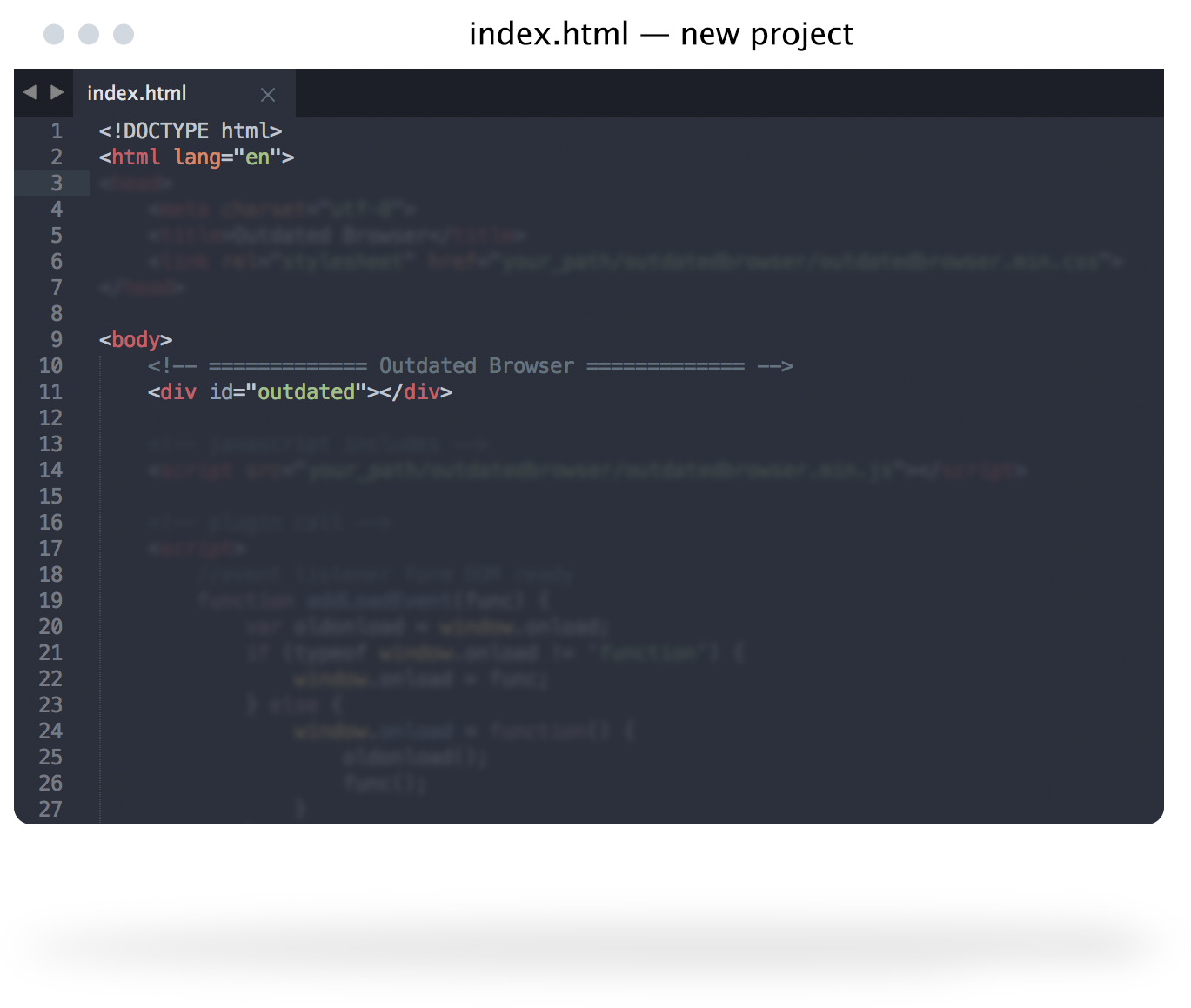
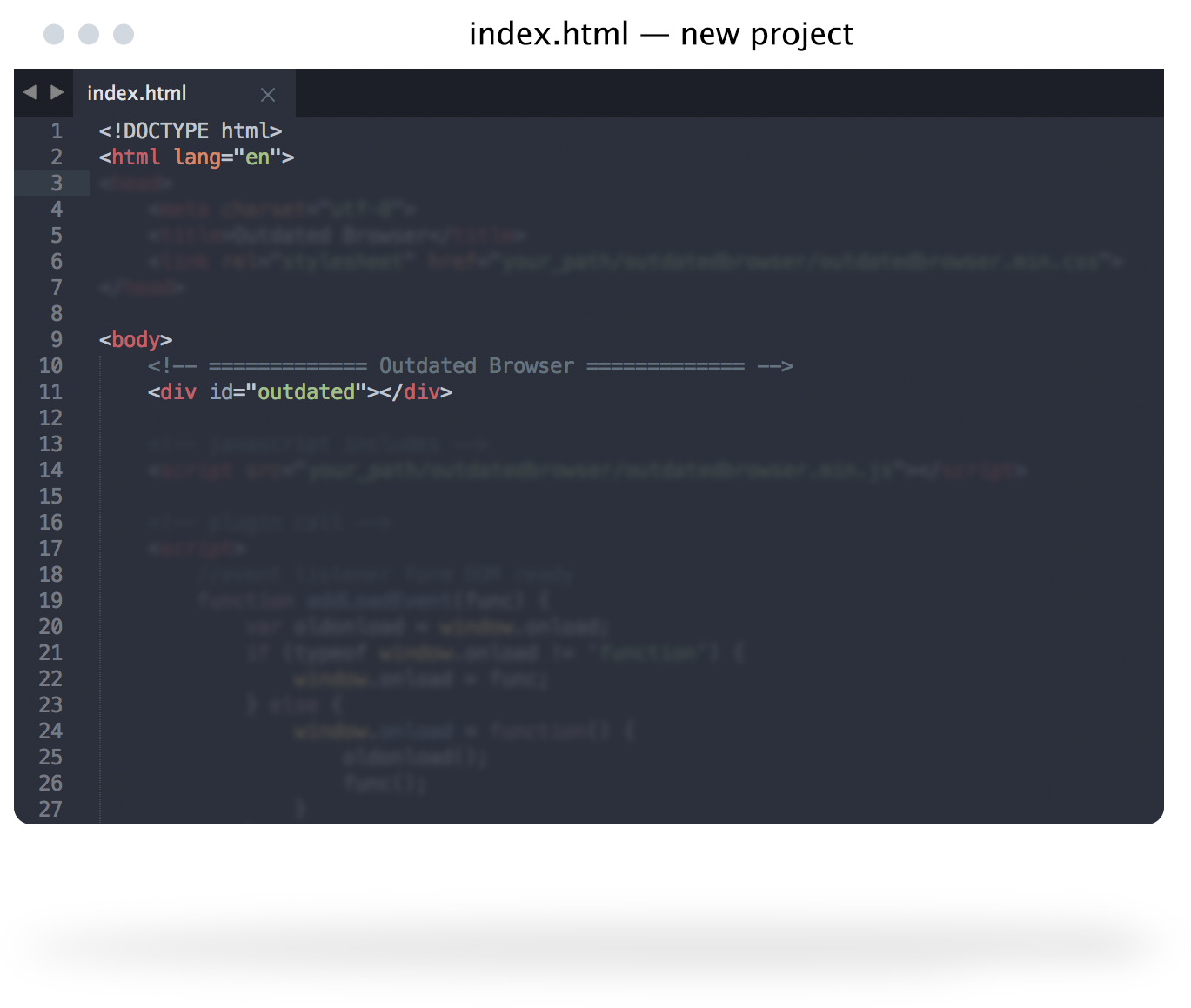
Можете разместить этот код прямо перед тэгом </body>.
Скопировать готовый код в буфер
<div id="outdated"></div>
Вызовите
плагин и 
Теперь любой пользователь с устаревшим браузером увидит стильное уведомление наверху страницы.
Если вам нравится — форкайте и делитесь с миром!

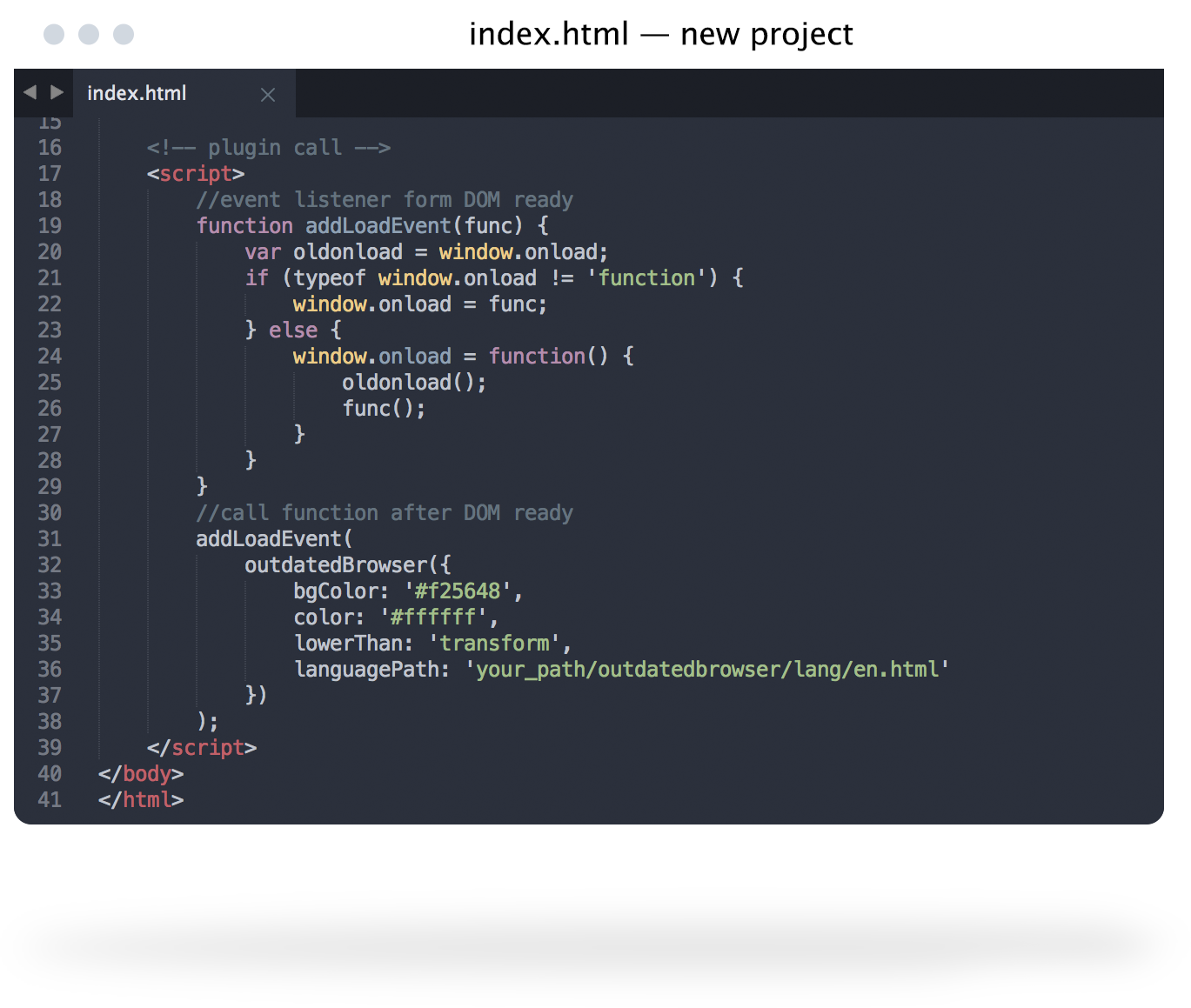
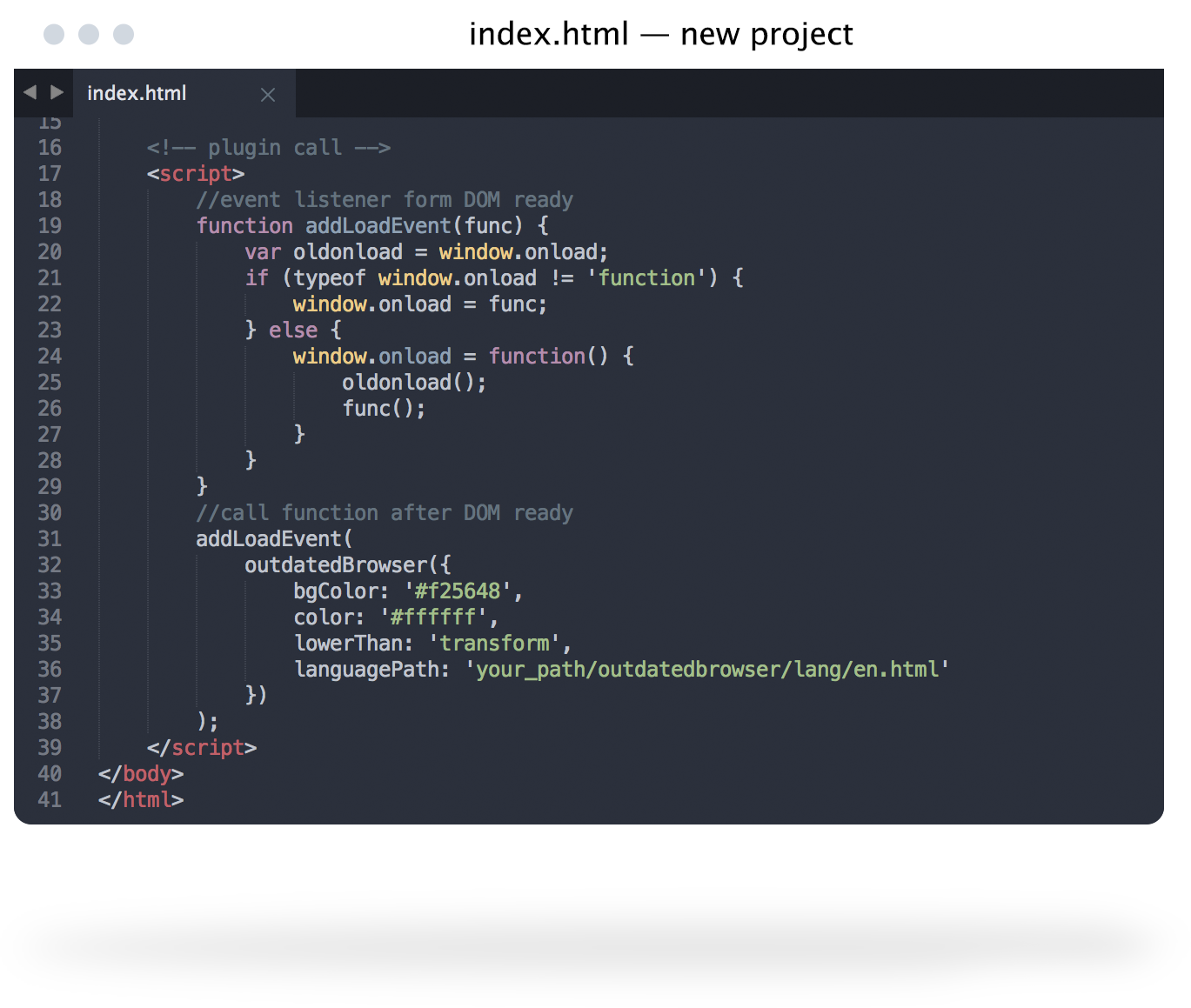
//функцию плагина разместите внутри коллбэка о готовности DOM
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform',
languagePath: 'your_path/outdatedbrowser/lang/en.html'
})