



COMO USAR
Download
dos Ficheiros
A pasta contém todos os ficheiros necessários: JS, CSS e idiomas.
Download no Github
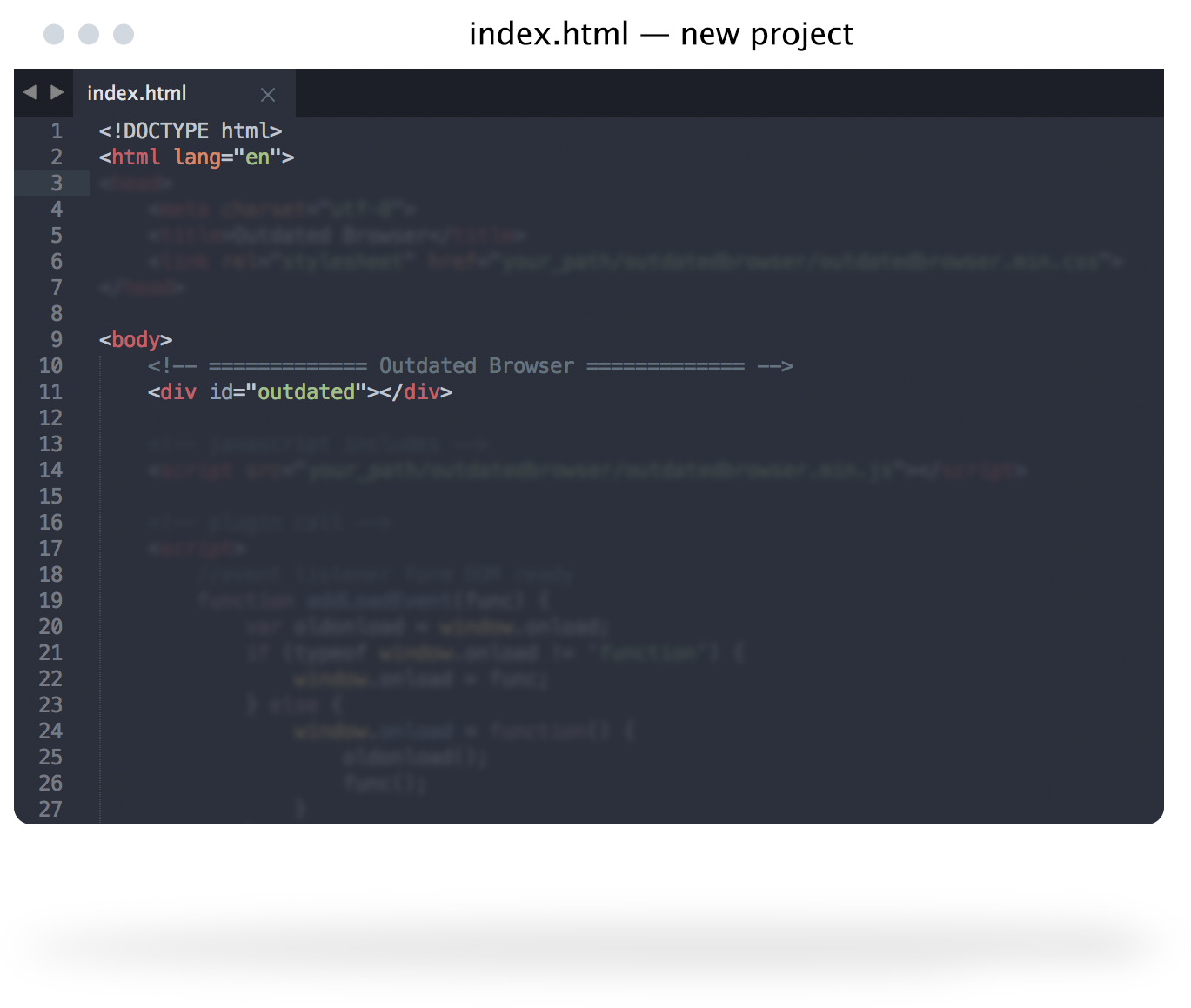
Incluir
no Projeto
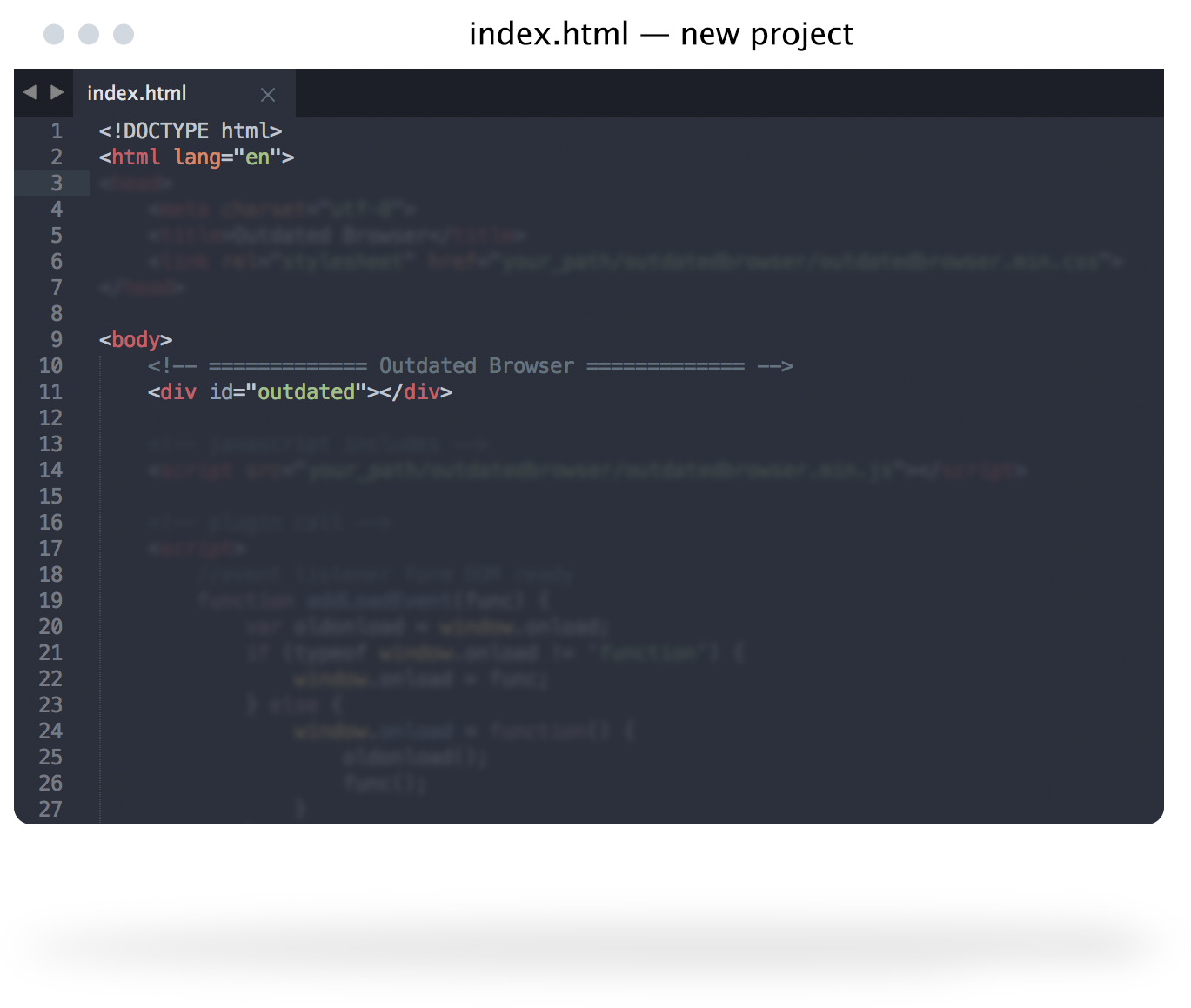
Carrega o ficheiro de CSS no <head> do documento e o ficheiro de JS no final do <body>.
Copiar para o clipboard
<link rel="stylesheet" href="outdatedBrowser.min.css"> <script src="outdatedBrowser.min.js"></script>

<div id="outdated"></div>
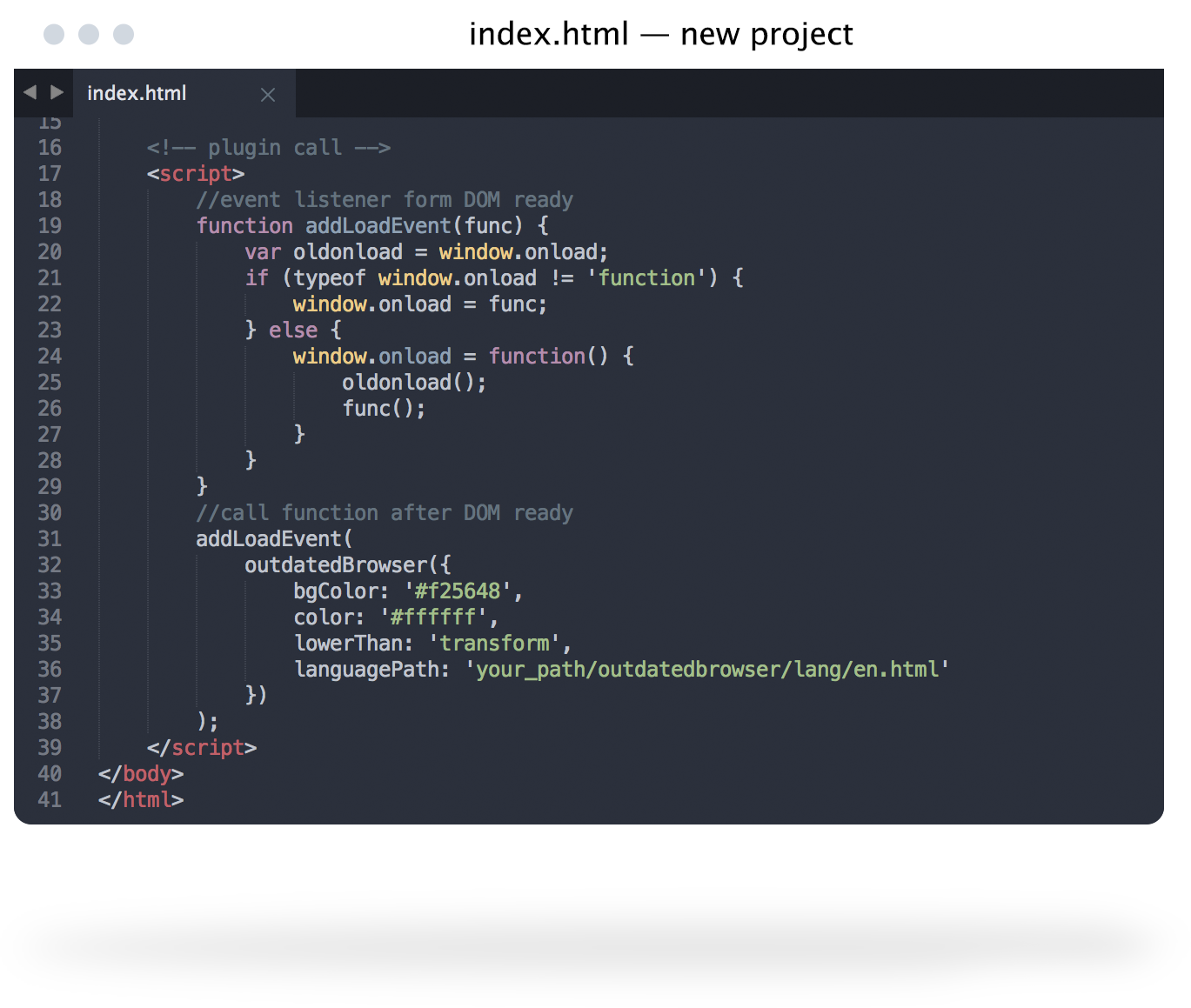
Chamar o
Plugin e 
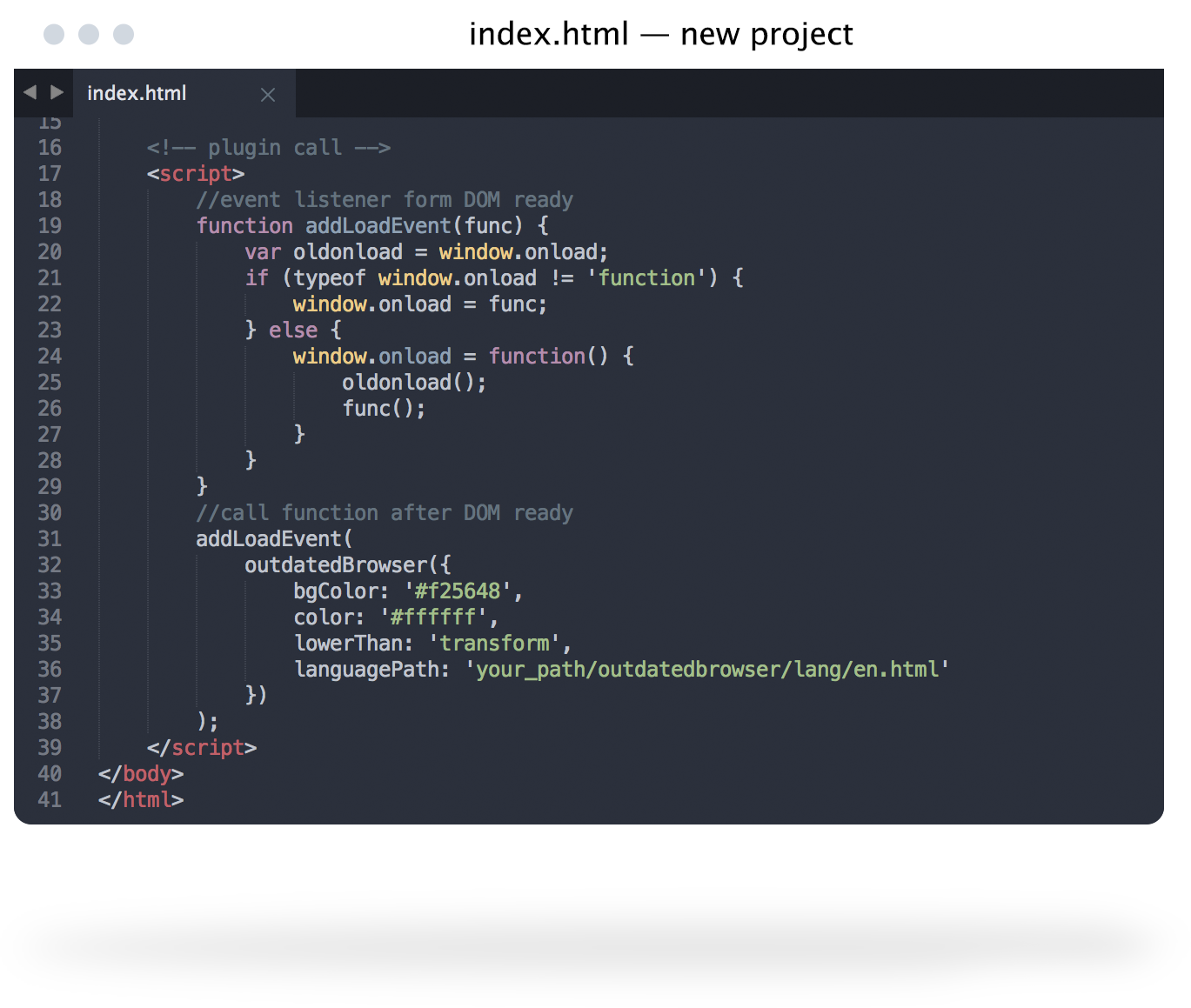
A partir de agora, qualquer utilizador com um browser desatualizado irá ver um aviso no topo da página.
Se gostas deste projeto partilha com o mundo!

//plugin function, place inside DOM ready function
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform',
languagePath: 'your_path/outdatedbrowser/lang/en.html'
})