



COMO USAR
Baixar
o Pacote
Nosso pacote contém todos os arquivos necessários: JS, CSS e idiomas.
Baixar do Github
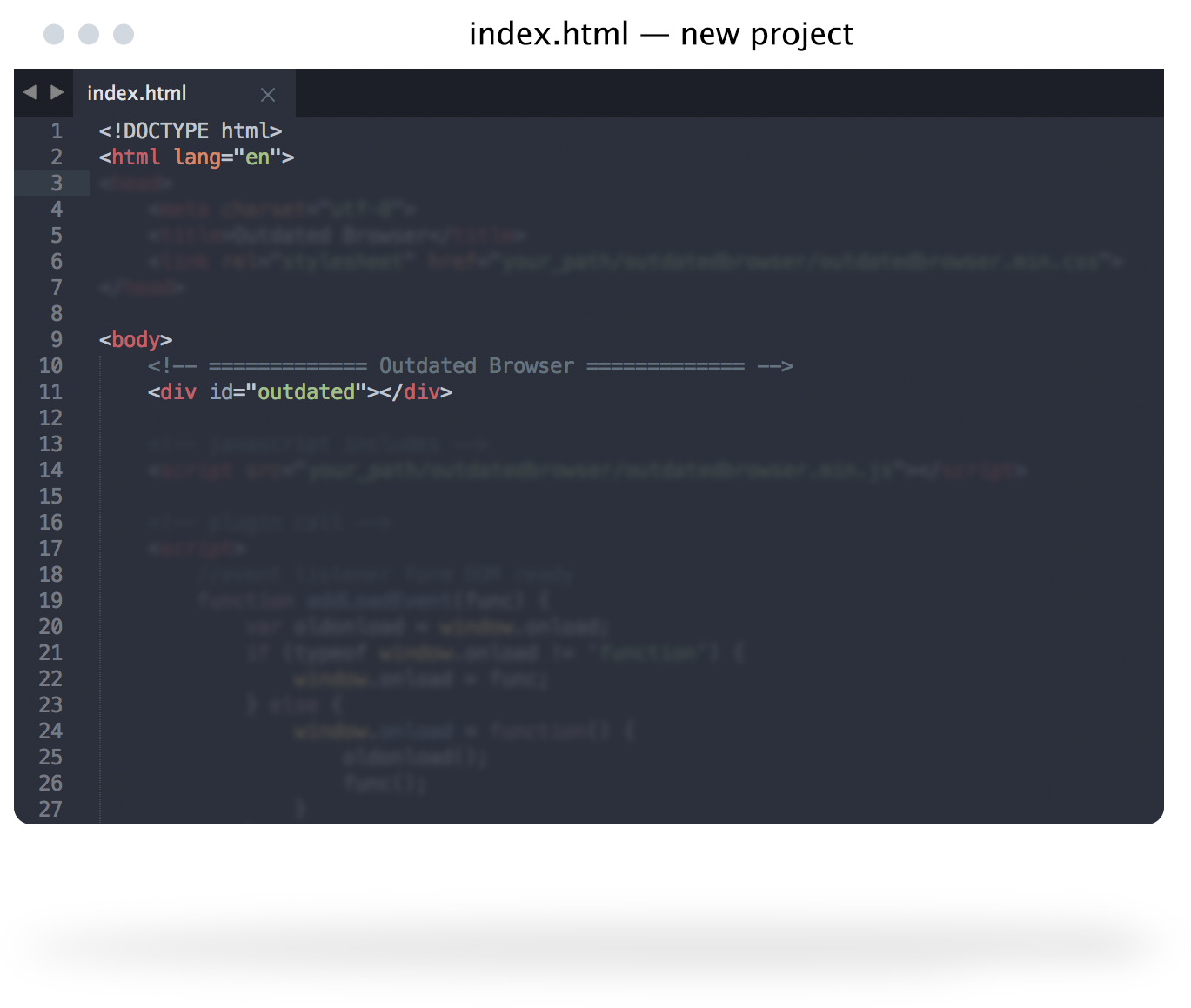
Inclua isso
em seu Projeto
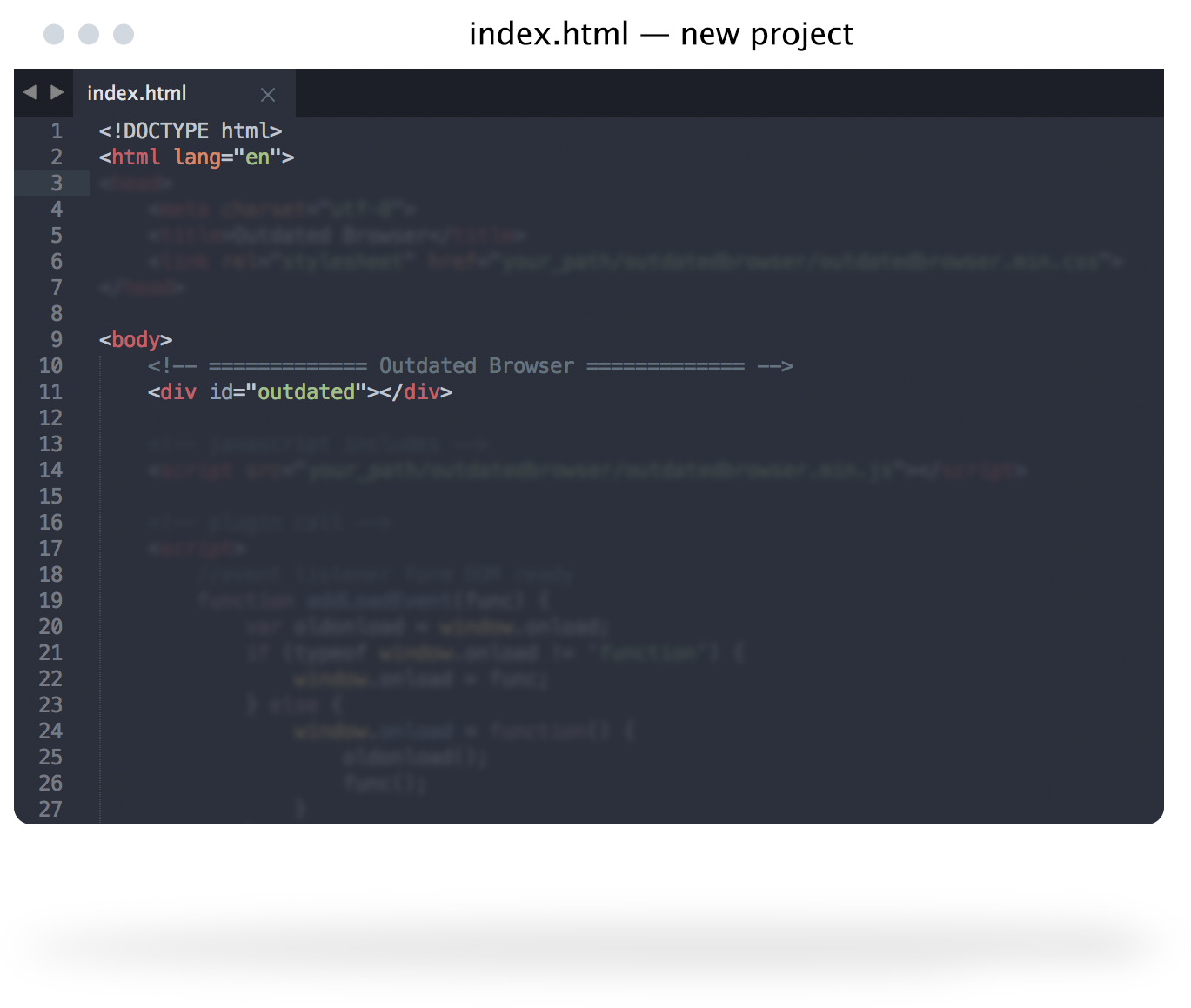
Carregue o arquivo CSS em <head> e o arquivo JS file no final da página <body>.
Copiar para o clipboard
<link rel="stylesheet" href="outdatedBrowser.min.css"> <script src="outdatedBrowser.min.js"></script>
Inclua o
HTML
Necessário
Você pode colar esse código logo antes da tag </body>.
Copiar para o clipboard
<div id="outdated"></div>
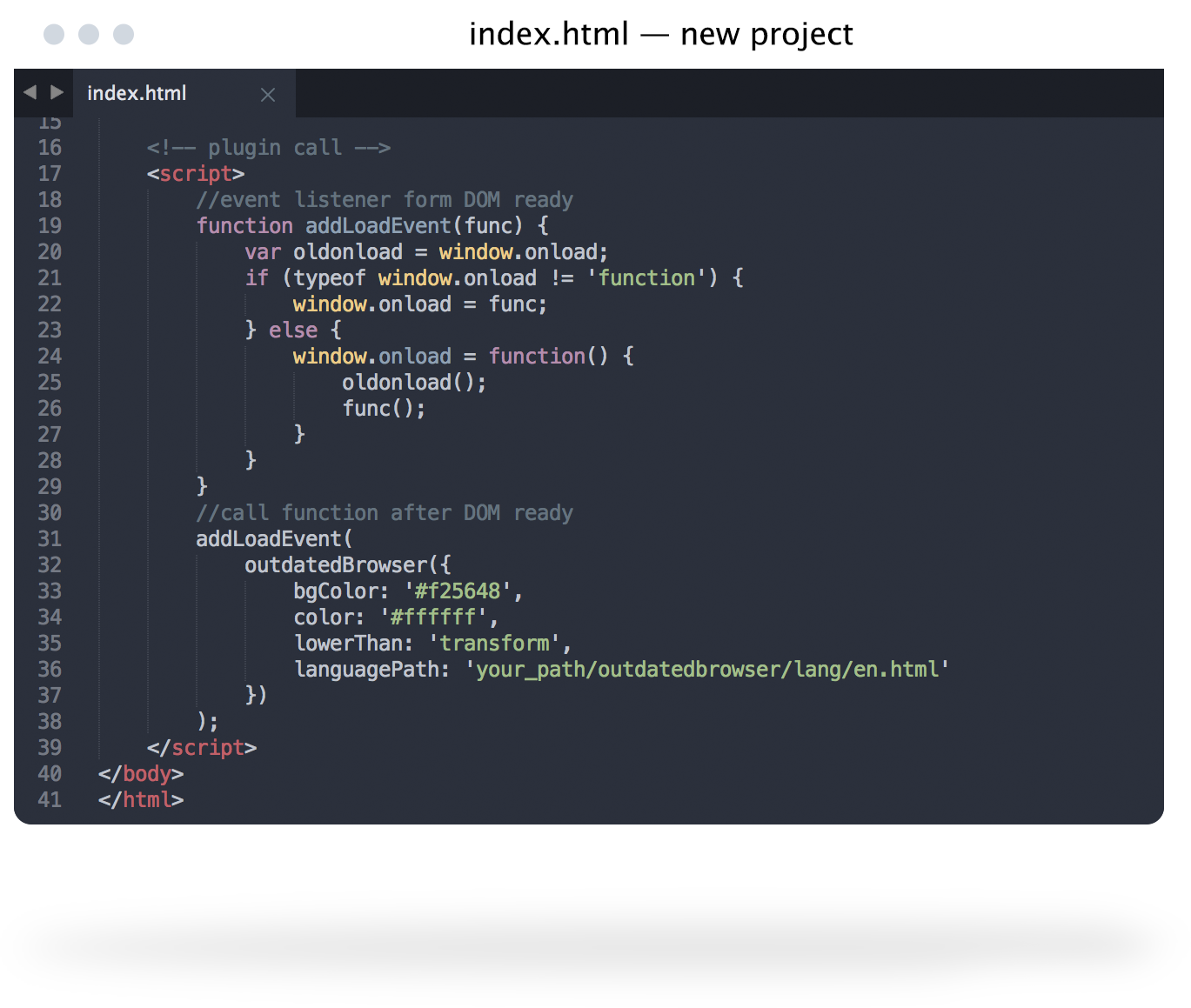
Chamar o
Plugin e 
Por enquanto, qualquer usuário com um navegador antigo verá a mensagem no topo da página.
Se você gostou desse projeto, faça um fork e compartilhe com o mundo!

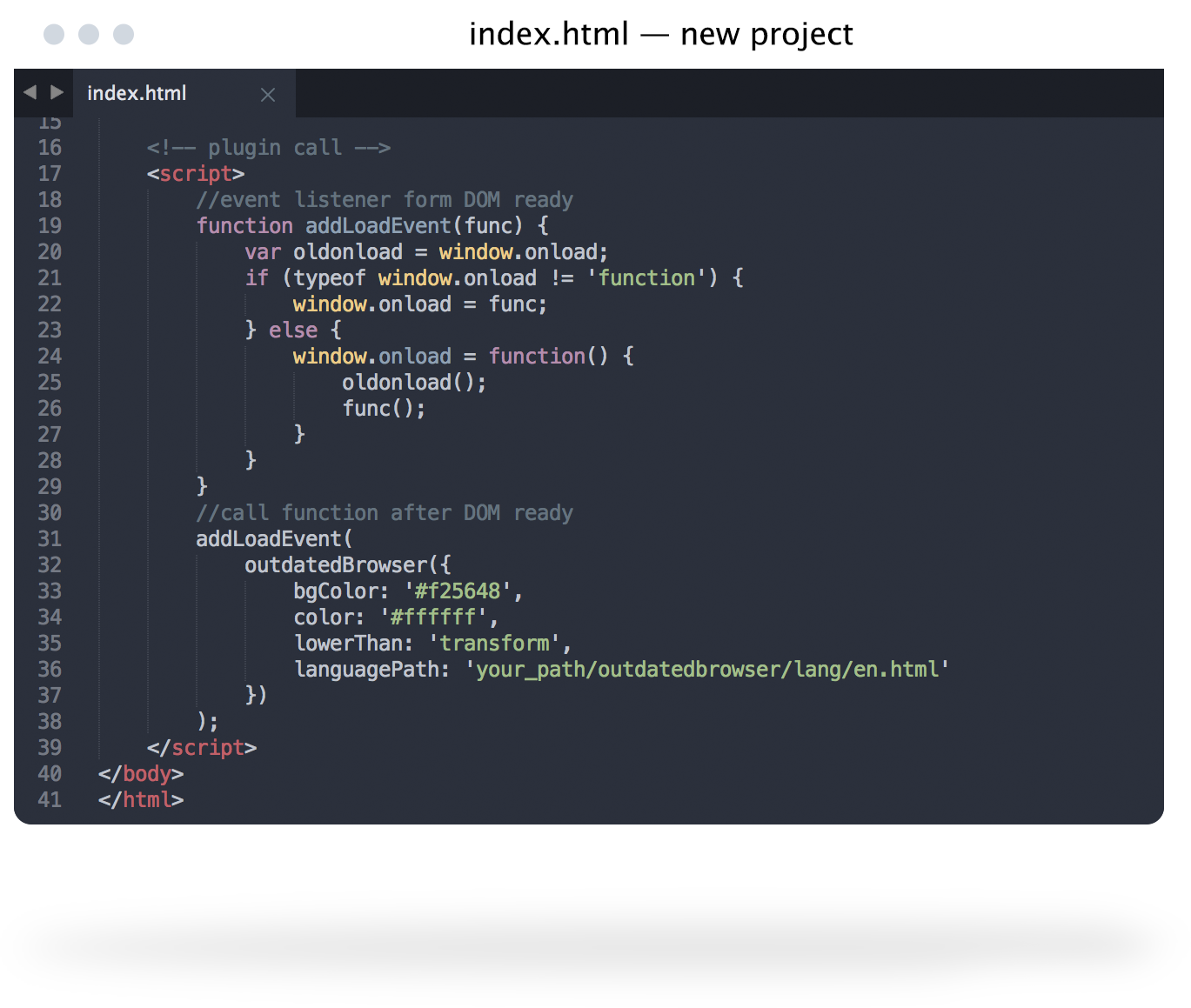
//função do plugin, cole dentro da função ready do DOM
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform',
languagePath: 'your_path/outdatedbrowser/lang/en.html'
})