



HOE TE GEBRUIKEN

Steek ze in
Je Project
Laad het CSS bestand in je <head> element en het JS bestand op het einde van je <body>.
Kopiëer de code naar het klembord
<link rel="stylesheet" href="outdatedBrowser.min.css"> <script src="outdatedBrowser.min.js"></script>
Voeg de
vereiste
HTML toe
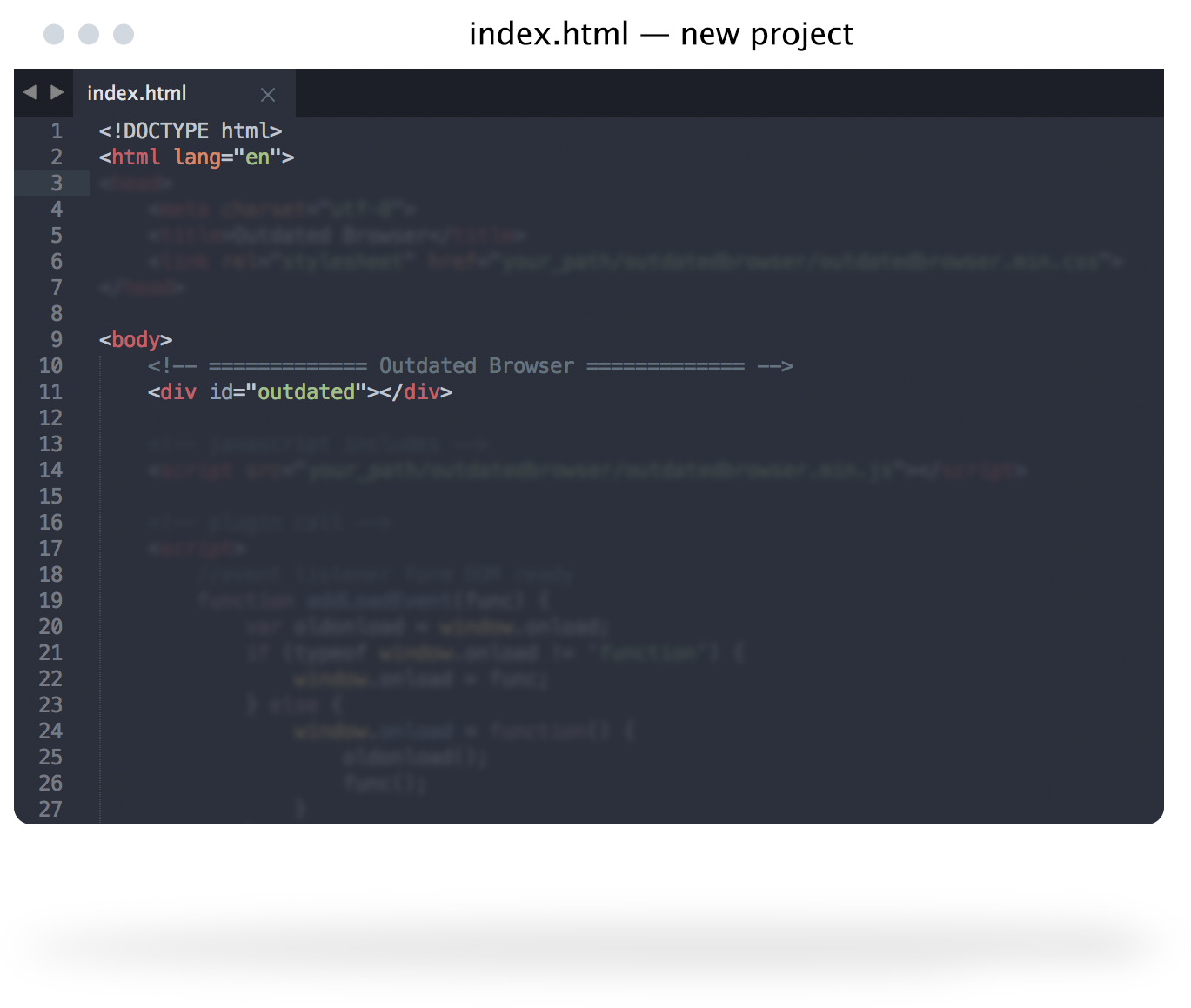
Je kan deze code net voor de </body> tag plaatsen.
Kopiëer de code naar het klembord
<div id="outdated"></div>
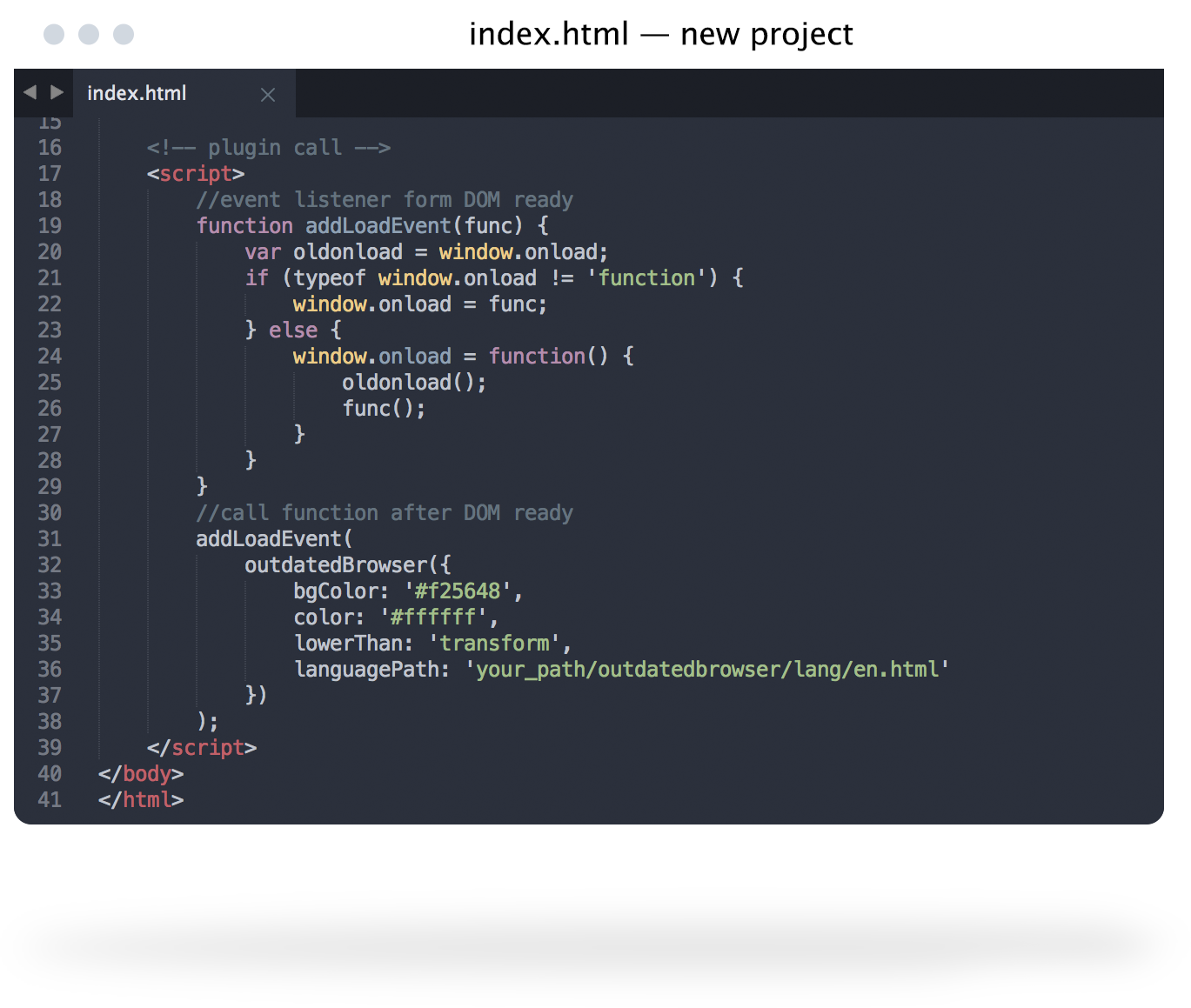
Roep de
Plugin op en 
Vanaf nu krijgt elke gebruiker met een verouderde browser een boodschap te zien.
Als je dit project leuk vind, "fork" het en deel het met de wereld

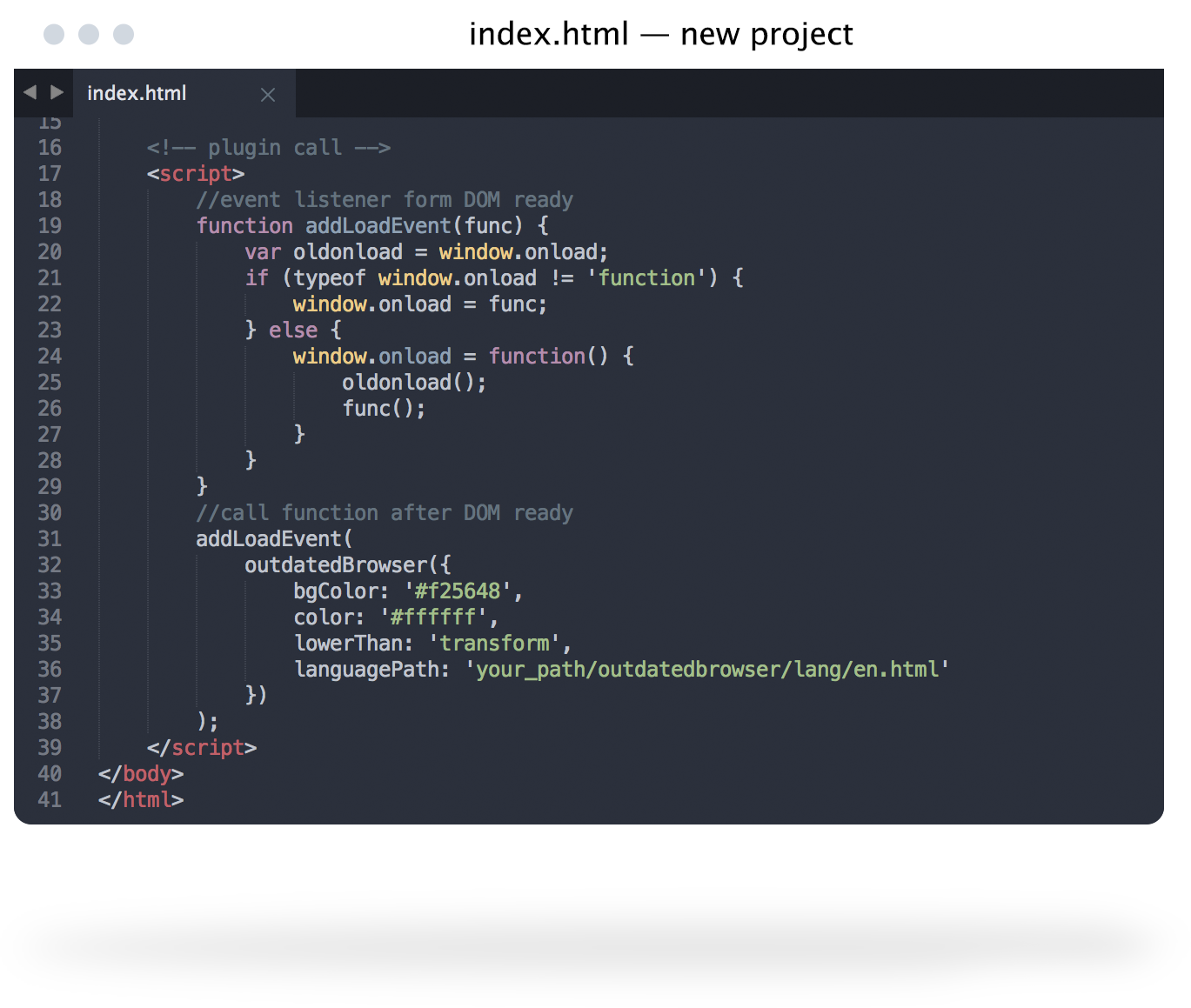
//plugin functie, plaats het in de "DOM ready functie"
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform',
languagePath: 'your_path/outdatedbrowser/lang/en.html'
})