



FONCTIONNEMENT
Télécharger
le Projet
Notre projet contient tous les fichiers nécessaires: CSS, Javascript et langues.
Télécharger sur Github
Inclure à
Votre Projet
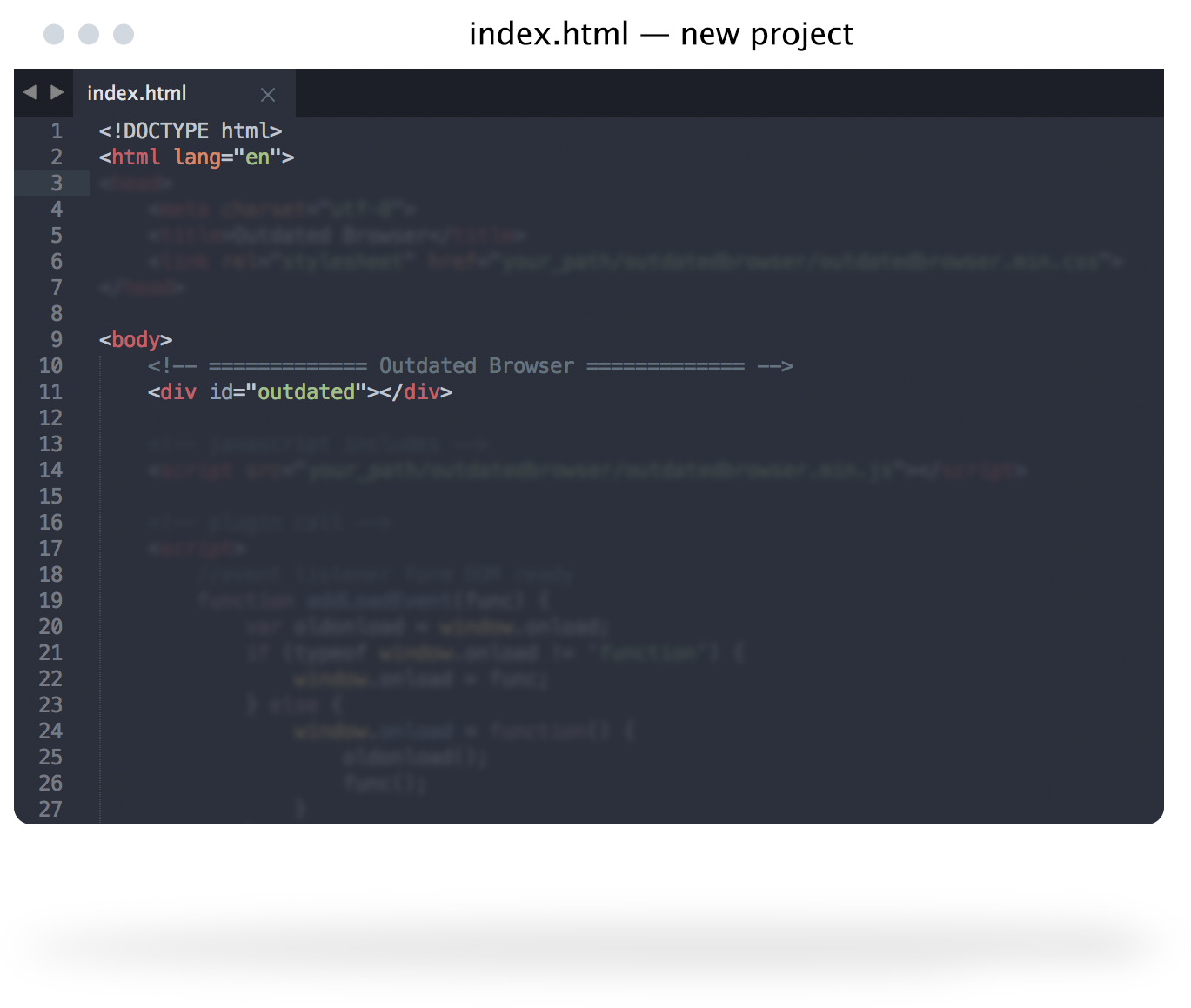
Ajouter les fichiers CSS dans l’élément <head> et les fichiers Javascript au bas de l’élément <body>.
Copier le code dans la presse-papier
<link rel="stylesheet" href="outdatedBrowser.min.css"> <script src="outdatedBrowser.min.js"></script>
Ajouter le
Code HTML
Nécessaire
Vous pouvez placer ce code immédiatement avant la balise </body>.
Copier le code dans la presse-papier
<div id="outdated"></div>
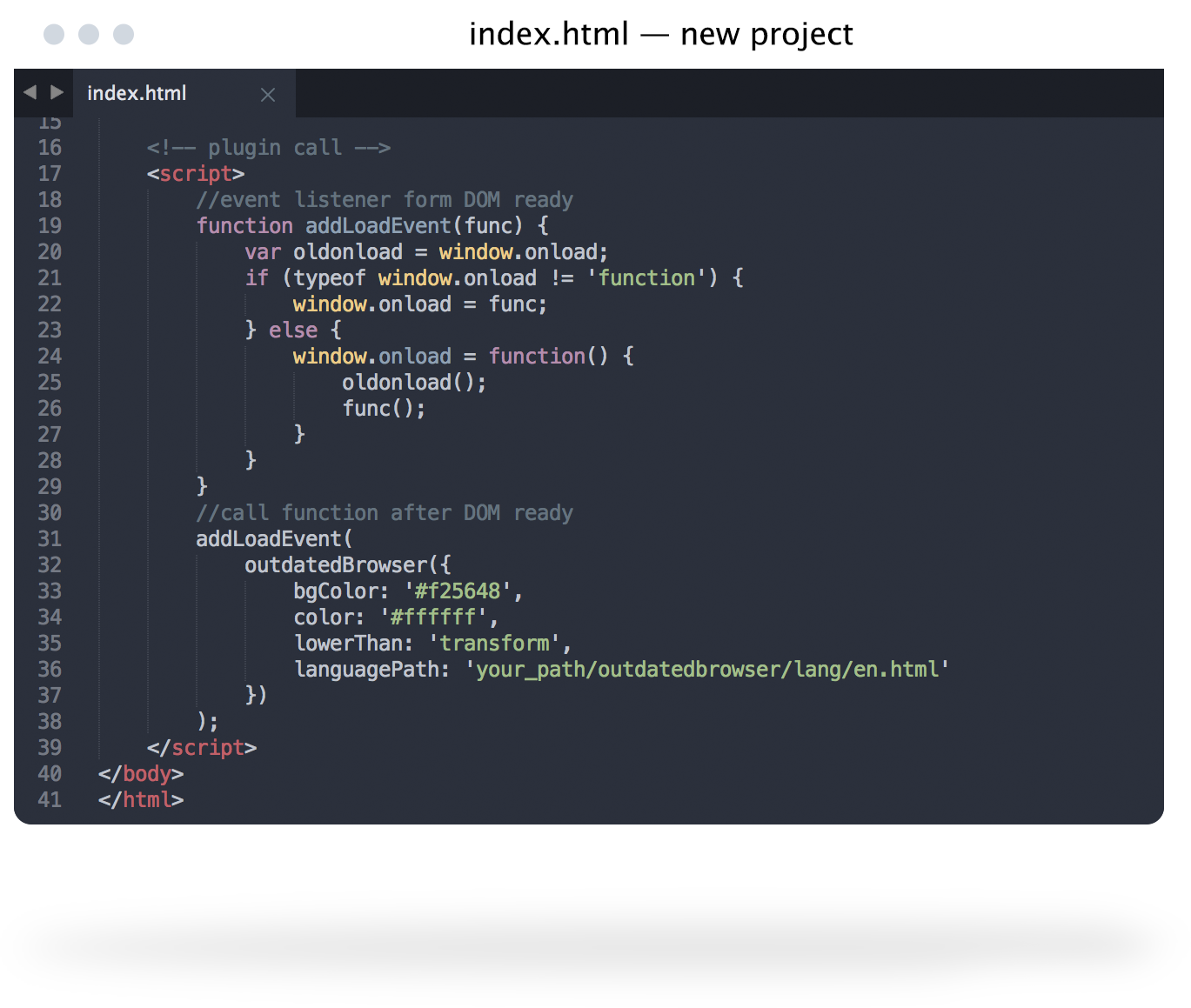
Appelez
l’extension et 
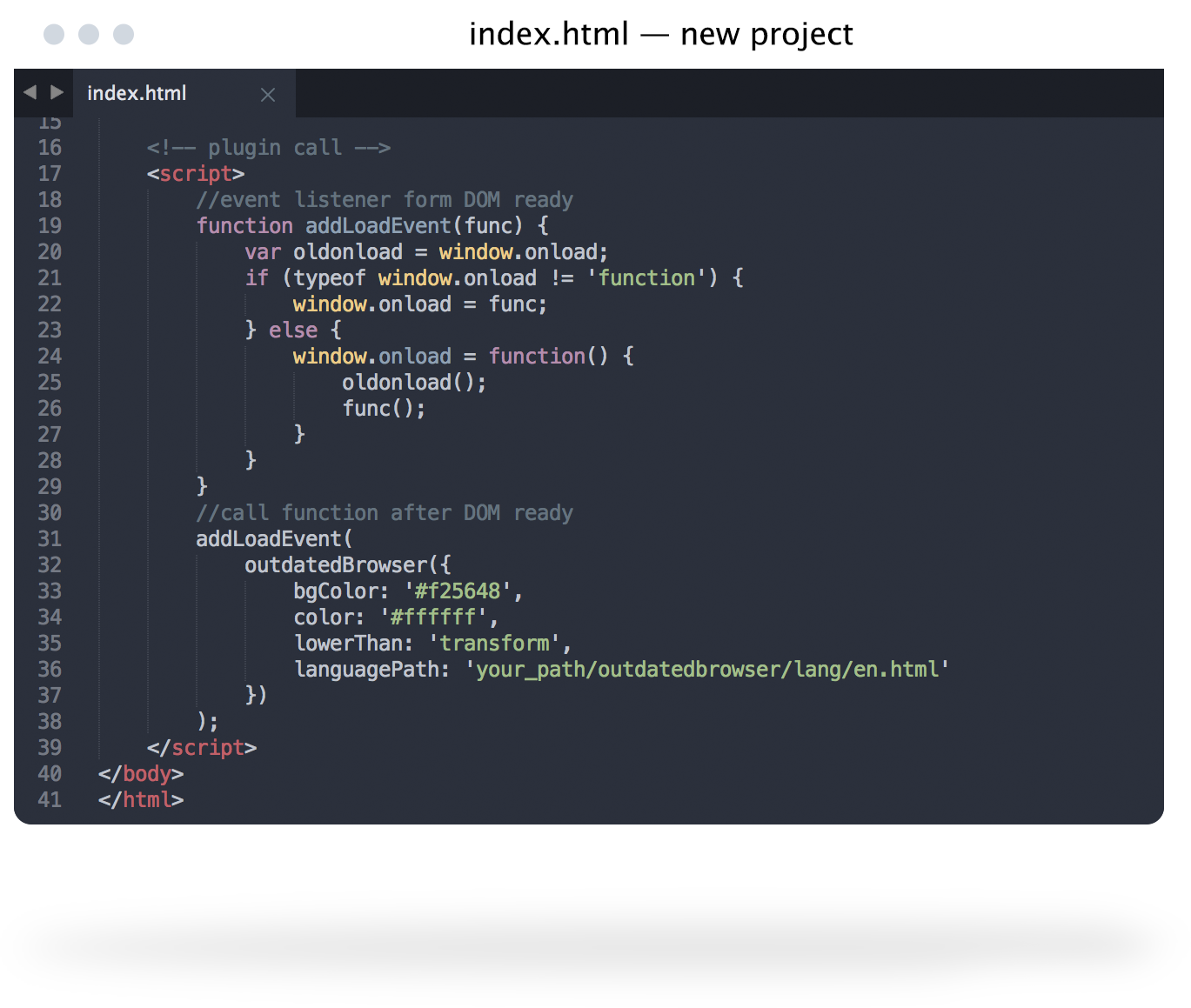
À partir de maintenant, tout utilisateur avec un navigateur désuet recevra un avertissement distigué dans le haut de la page.
Si vous aimez ce projet, forkez le et partagez le avec le monde entier!

//méthode d'initialisation, placez à l'intérieur d'une fonction DOM ready
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform',
languagePath: 'your_path/outdatedbrowser/lang/en.html'
})