



CÓMO SE USA
Descarga
los archivos
La carpeta contiene todos los archivos necesarios: JS, CSS y traducciones.
Descarga en Github
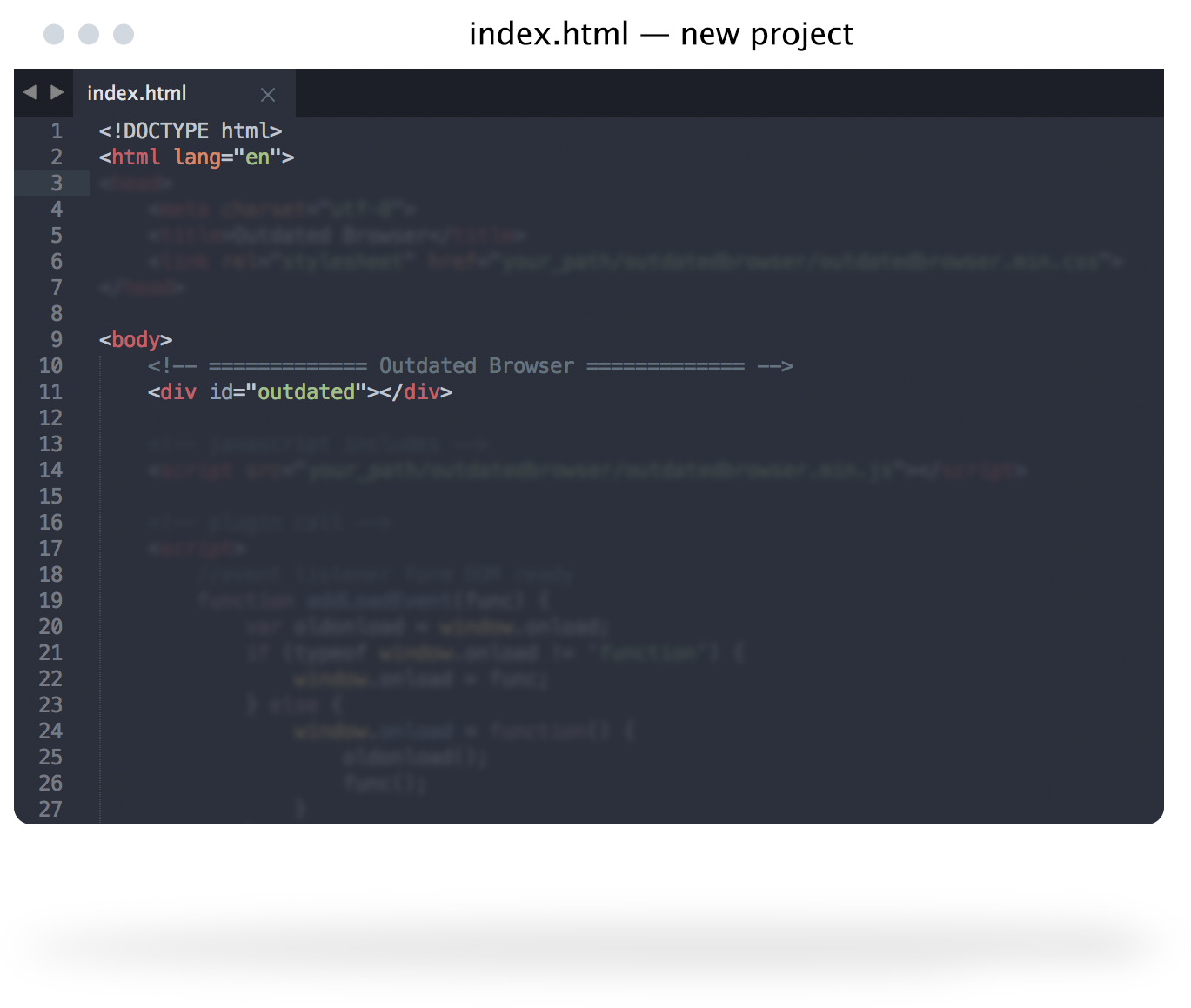
Inclúyelos
en tu proyecto
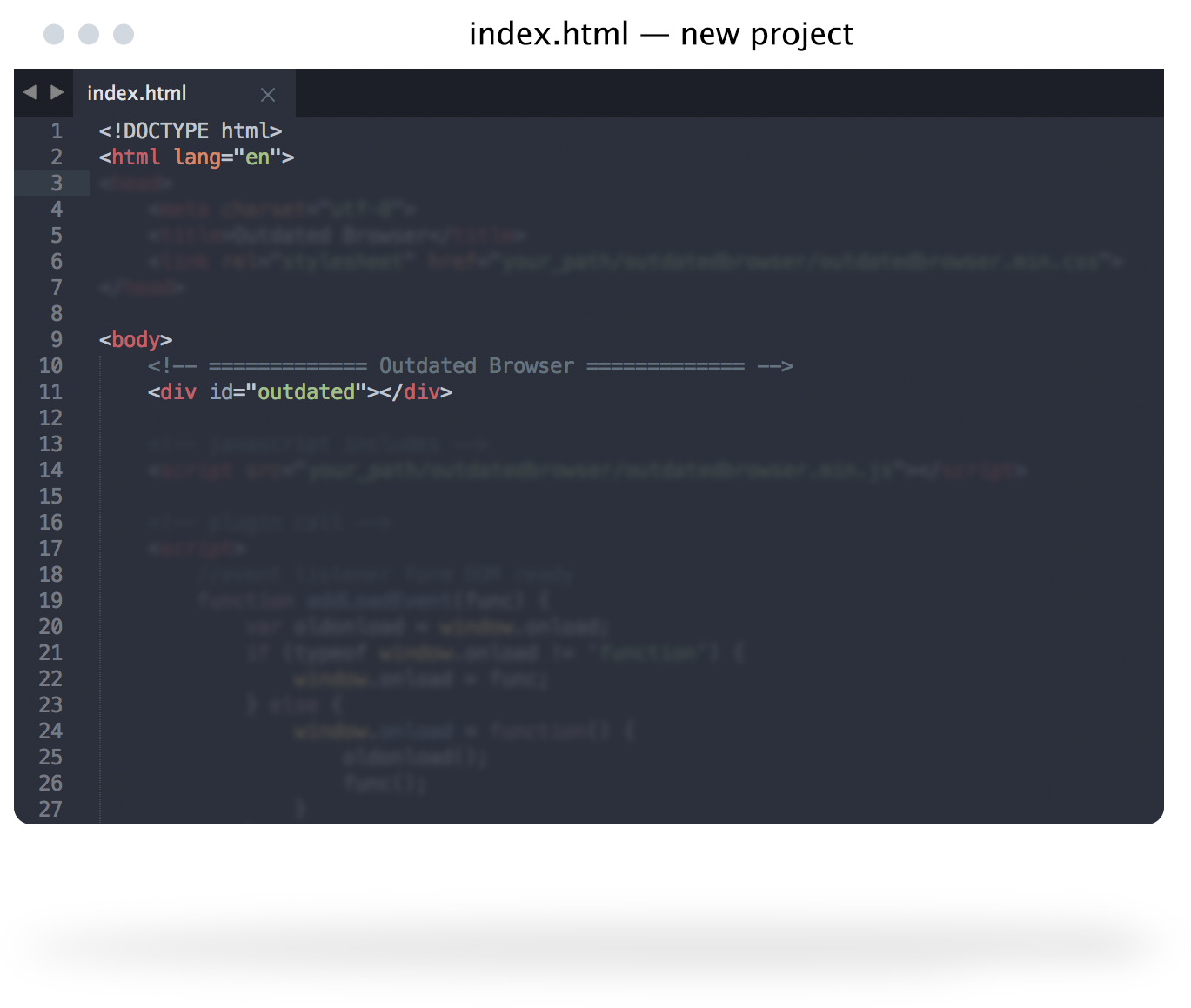
Carga el archivo CSS en el <head> del documento y el archivo JS al final del <body>.
Copiar al portapapeles
<link rel="stylesheet" href="outdatedBrowser.min.css"> <script src="outdatedBrowser.min.js"></script>
Incluye
el HTML
necesario
Puedes situar el código justo antes de la etiqueta </body>.
Copiar al portapapeles
<div id="outdated"></div>
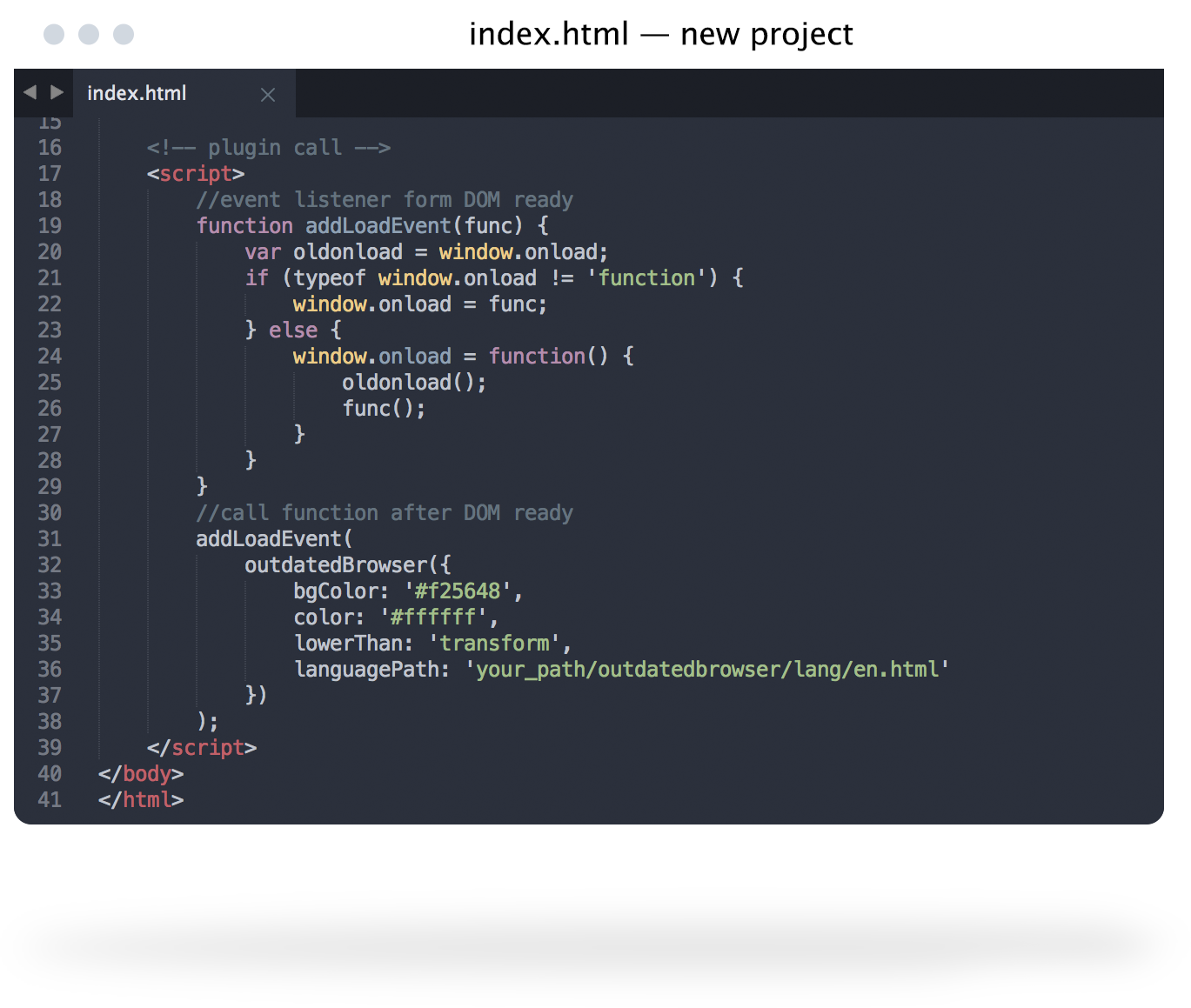
Llama al
plugin y 
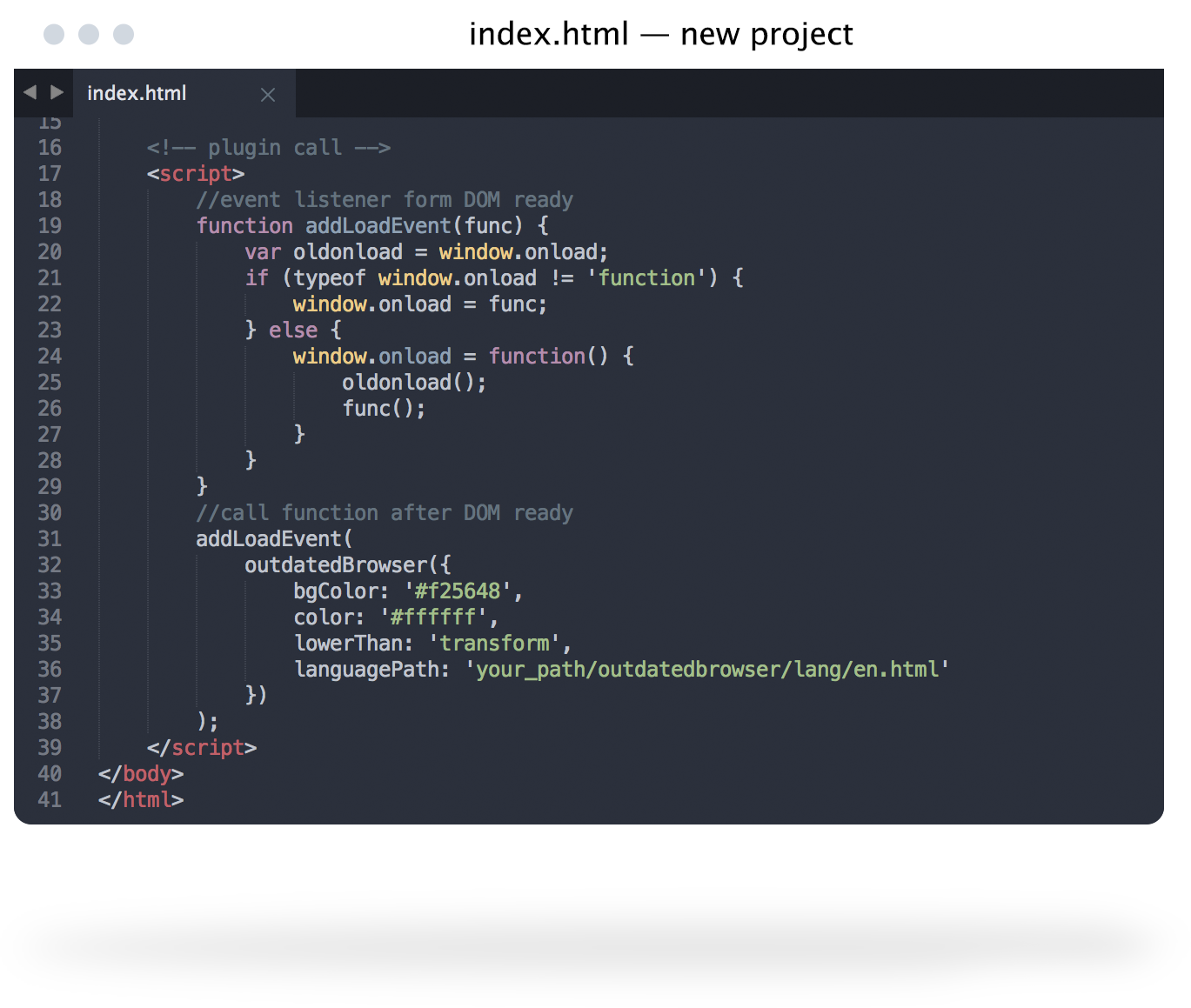
A partir de ahora, cualquier usuario con un navegador obsoleto verá una advertencia en la parte superior de la página.
Si te gusta este proyecto, ¡compártelo con el mundo!

//plugin function, place inside DOM ready function
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform',
languagePath: 'your_path/outdatedbrowser/lang/en.html'
})