



WIE BENUTZE ICH ES
Lade das
Paket runter
Unser Paket enthält alle benötigten Dateien: JS, CSS sowie Sprachendateien.
Bei Github herunterladen
Binde sie
in Dein
Projekt ein
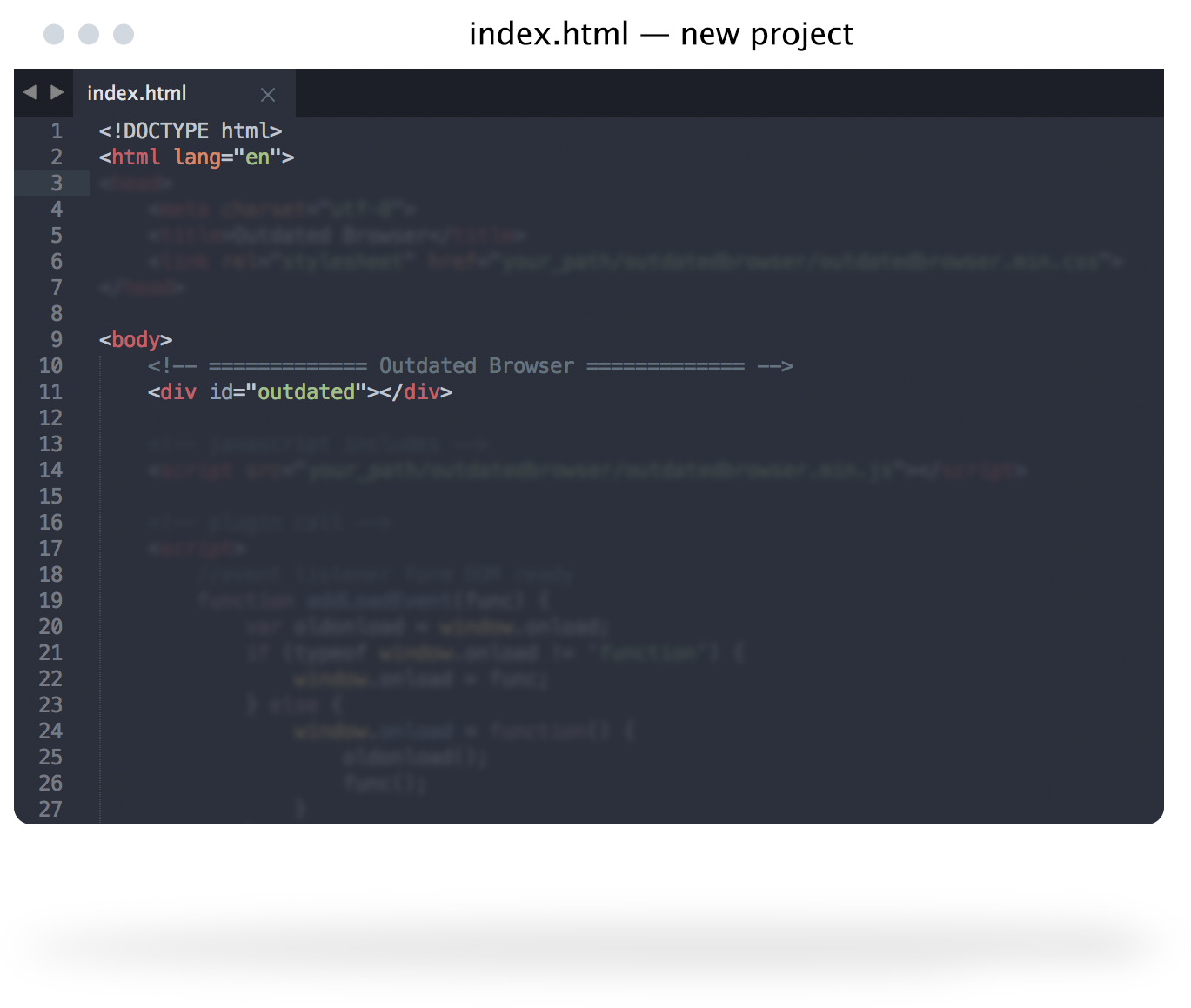
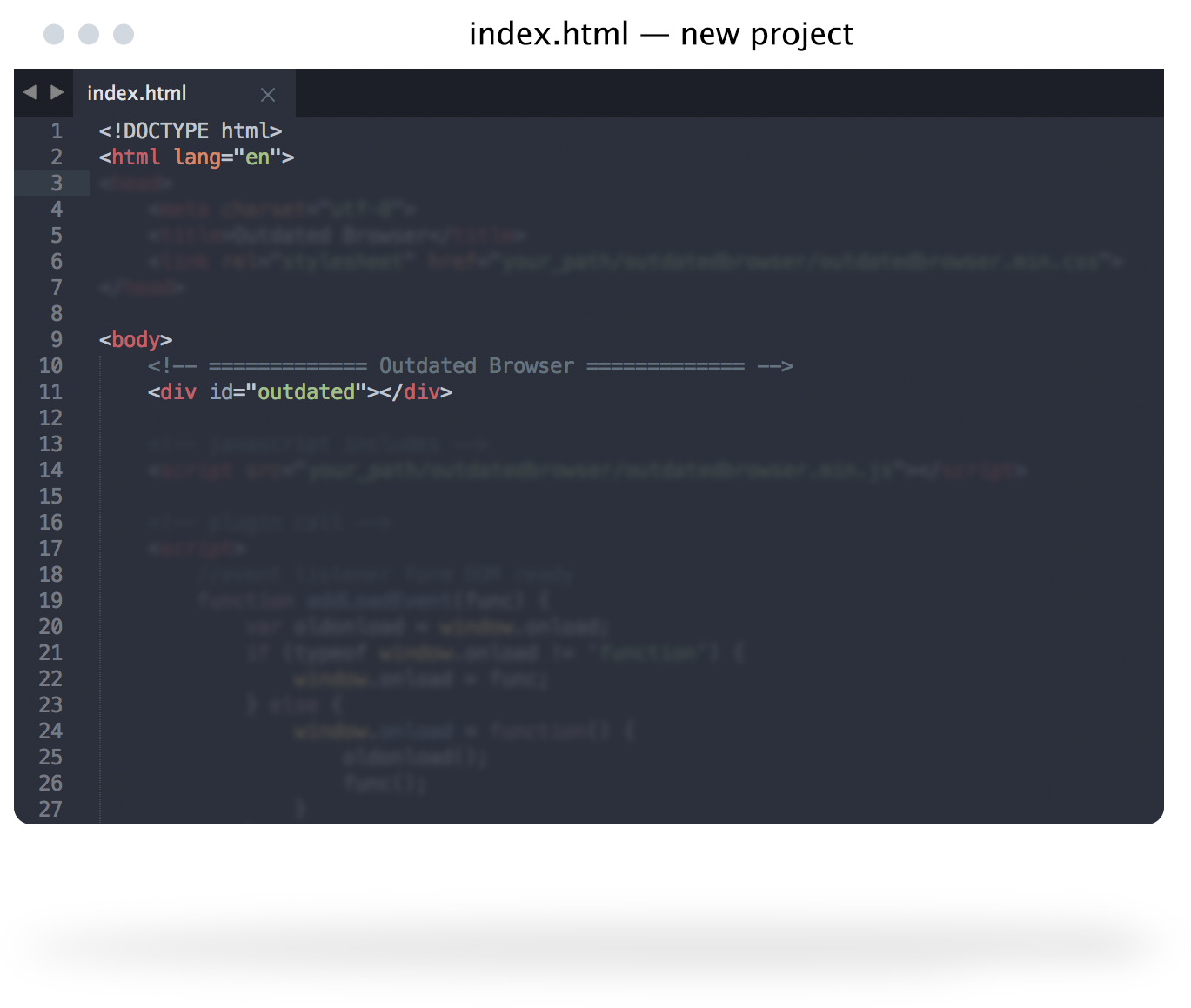
Lade die CSS-Datei in dem <head> Element und die JS-Datei am Ende von <body>.
Diesen Code in die Zwischenablage kopieren
<link rel="stylesheet" href="outdatedBrowser.min.css"> <script src="outdatedBrowser.min.js"></script>
Füge den
benötigten
HTML-Code ein
Du kannst diesen Code direkt vor dem </body>-Tag einfügen.
Diesen Code in die Zwischenablage kopieren
<div id="outdated"></div>
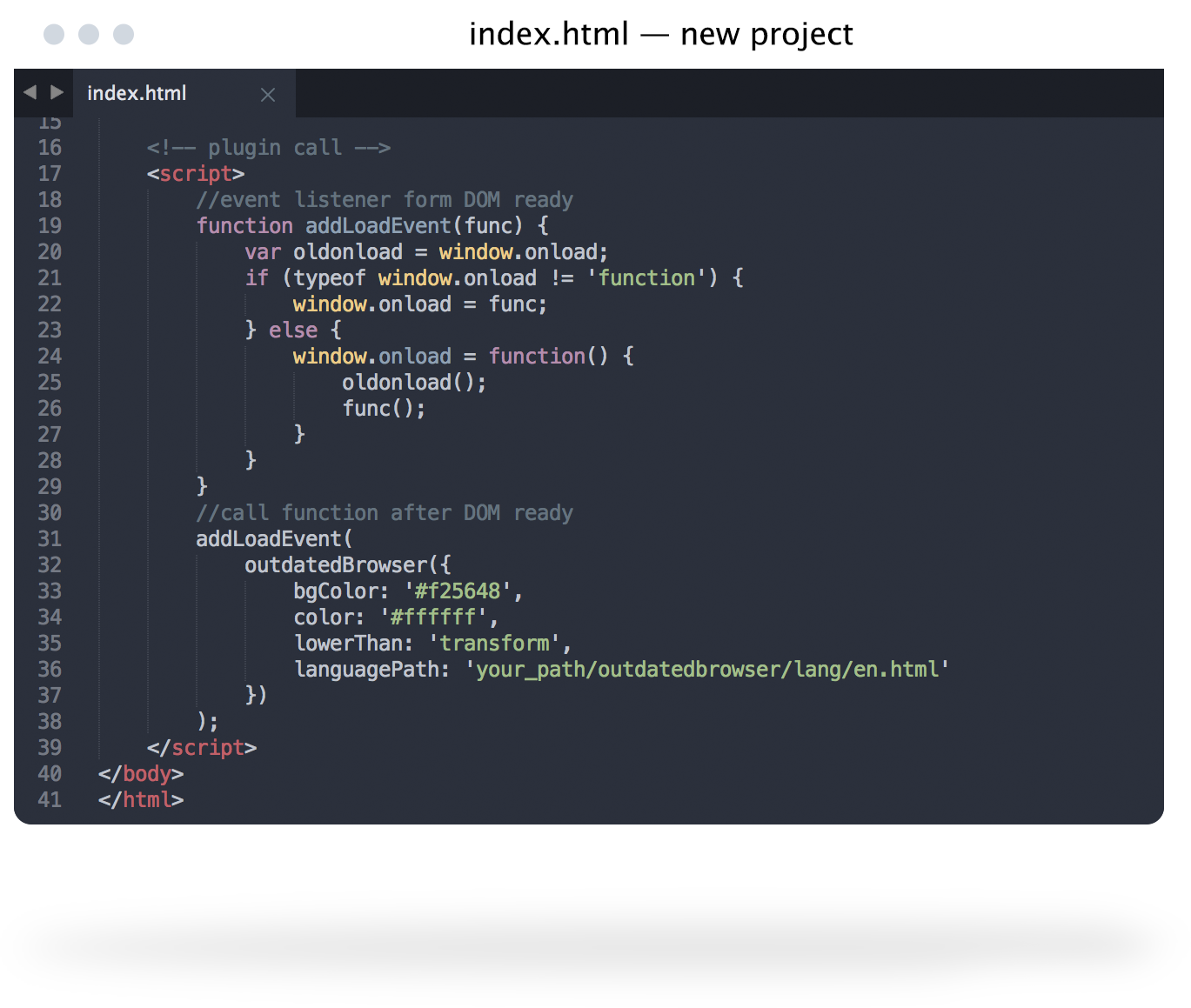
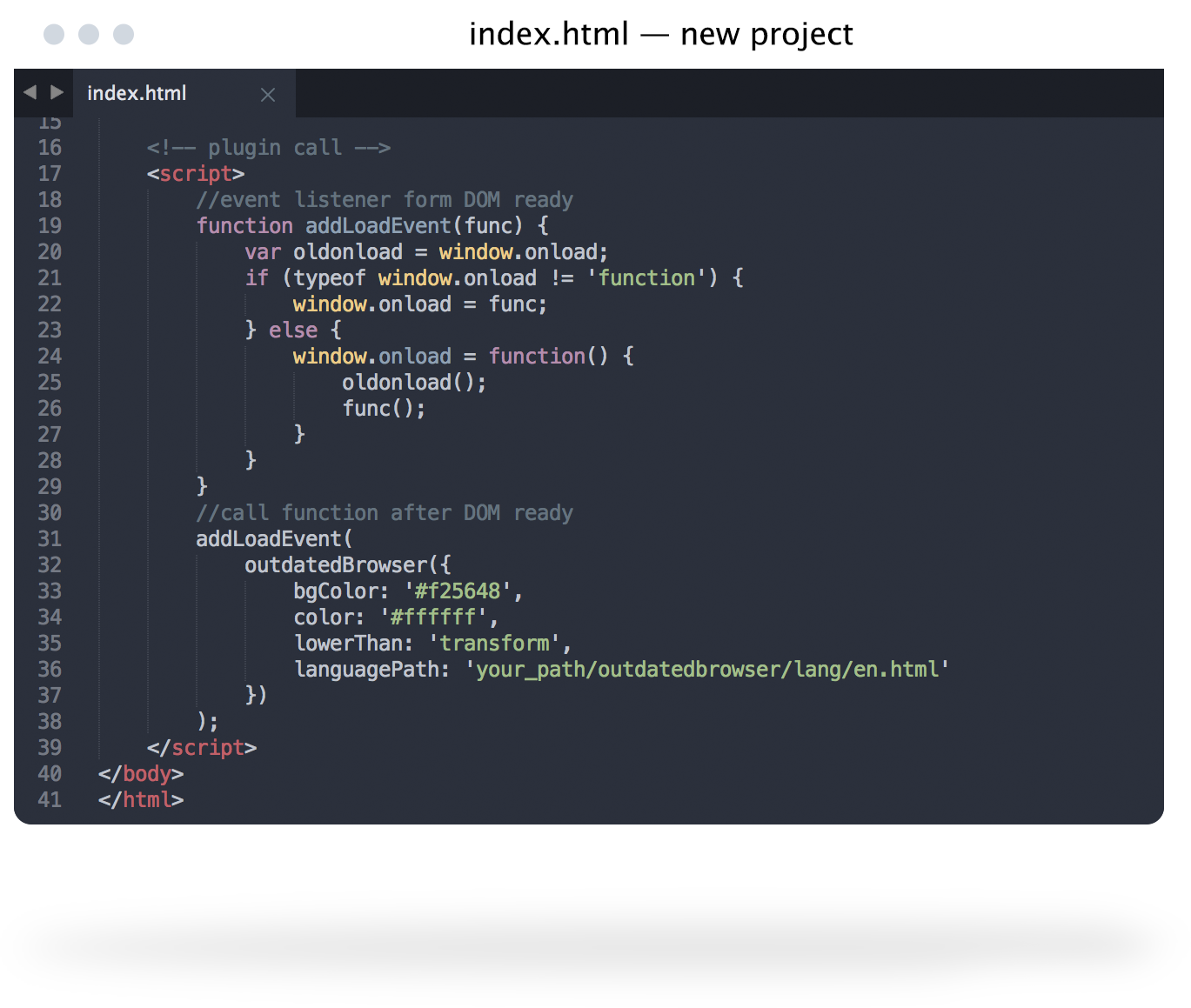
Initialisiere
das Plugin und 
Von nun an wird jedem Benutzer mit einem veralteten Browser eine moderne Warnung oben auf der Seite eingeblendet.
Wenn dir dieses Projekt gefällt, forke es und teile es mit der Welt!

//plugin Funktion, innerhalb vom DOM direkt ausführbereit
outdatedBrowser({
bgColor: '#f25648',
color: '#ffffff',
lowerThan: 'transform',
languagePath: 'your_path/outdatedbrowser/lang/en.html'
})